8. Editing Layouts¶
GraphSpace includes a powerful and intuitive layout editor that allows the user to quickly select nodes with specific properties (e.g., color and shape), to organize the selected nodes in defined shapes (e.g., a horizontal line or a filled circle), and to adjust the spacing between them. In addition, the user can manually move nodes into any configuration. The layout editor also allows users to manually change the visual properties of nodes and edges. Finally, the user can save the layout, make this layout appear by default, and share it with other viewers of the network. Only users that have access (i.e., owned or shared via a group) can manipulate a network layout.
The user can activate this functionality by clicking the Use Layout Editor button on the page for an individual network.
8.1. Start Tour¶
The Start Tour button walks the user through all the features provided in the tool pallette. The Exit layout editor button gives a user the option to save the current layout and/or go back to the original view of the current graph. In the layout editor, the user may wield the tool pallette on the right hand side to quickly re-arrange the structure of the graph.
8.2. Edit selected nodes¶
A GraphSpace user can change visual properties of a node by following the given steps:
- Select one or more nodes either by color or shape or using the gestures supported by Cytoscape.js.
- Click on the
Edit selected nodesbutton to launch the node editor. - Change the visual properties of the selected nodes.
- Click on
OKif you want to save the changes else click on theCancelbutton to discard the changes.
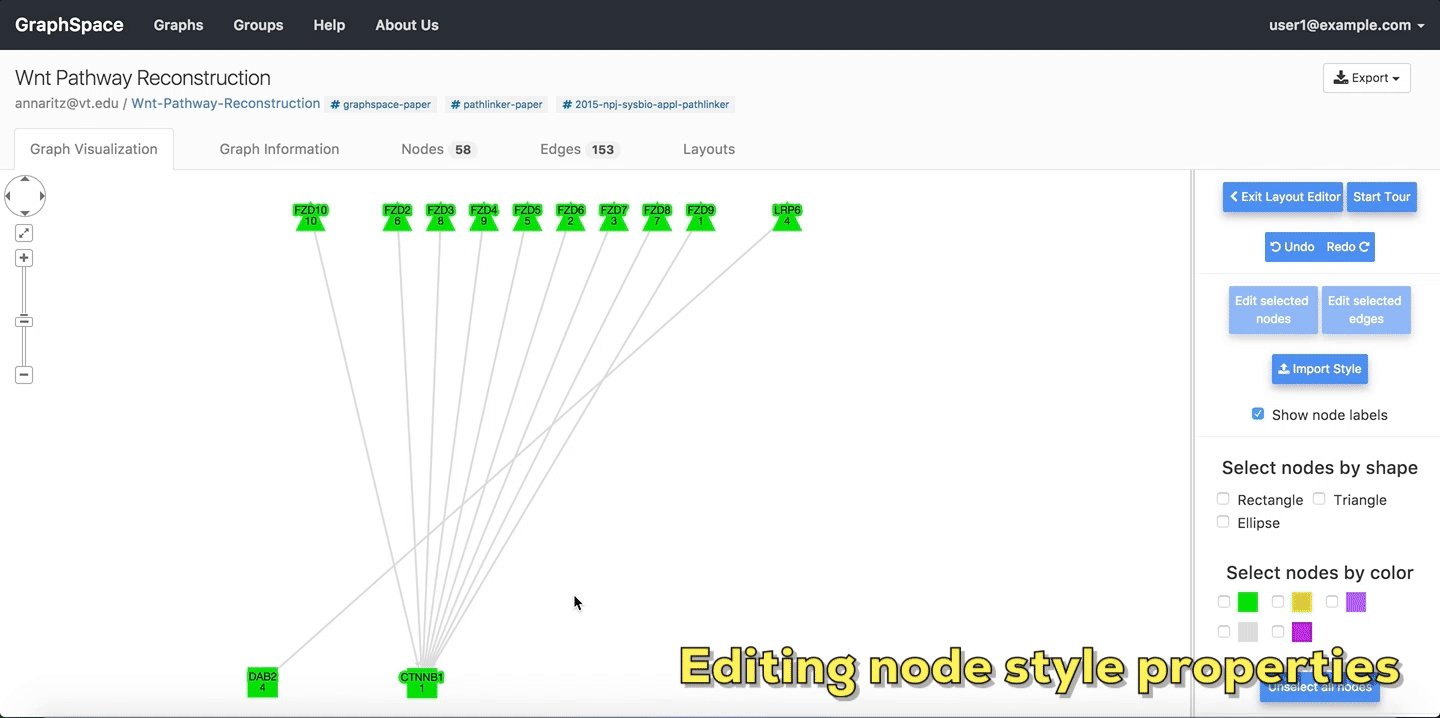
Once the user enters the layout editor, they can select nodes using the gestures supported by Cytoscape.js (e.g., clicking to select one node, using the Shift button on the keyboard and the mouse to select multiple nodes) or the tool palette for selecting nodes in the layout editor. In this example, the user selects the node called CTNNB1 and opens the node editor by clicking on the Edit selected nodes button. The user may select more than one node. At this point, the user can apply these changes by clicking on the OK button or discard them by clicking on the Cancel button.
 editing nodes
editing nodes
8.2.1. Node Editor¶
GraphSpace that allows a user to select one or more nodes based on color and/or shape, and to then change their visual properties using an easy-to-use interface. The current interface allows user to change the following properties:
- Color: The background color of the node.
- Shape: The shape of the node. GraphSpace currently supports following shapes - rectangle, roundrectangle, ellipse, triangle, pentagon, hexagon, heptagon, octagon, star, diamond, vee, or rhomboid.
- Width: The width of the node in pixels.
- Height: The height of the node in pixels.
- Label: The label inside the node.. In addition to specifying the value of a property outright, the developer may also use a mapper to dynamically specify the property value. For example, data(k) would map a property to the value in an element’s
kdata-attribute. This feature can used for visualizing node annotations in the layouts.
The user can apply the changes by clicking on the OK button or discard them by clicking on the Cancel button in the node editor.
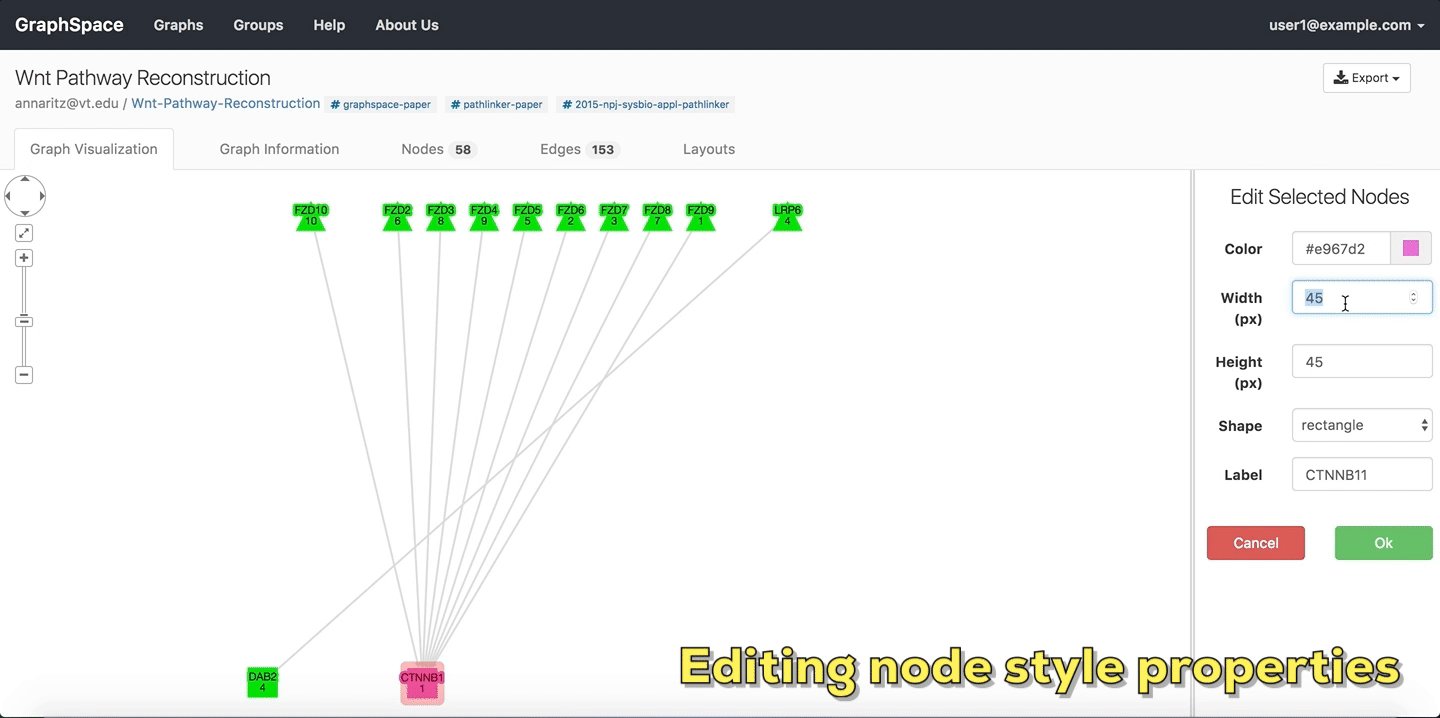
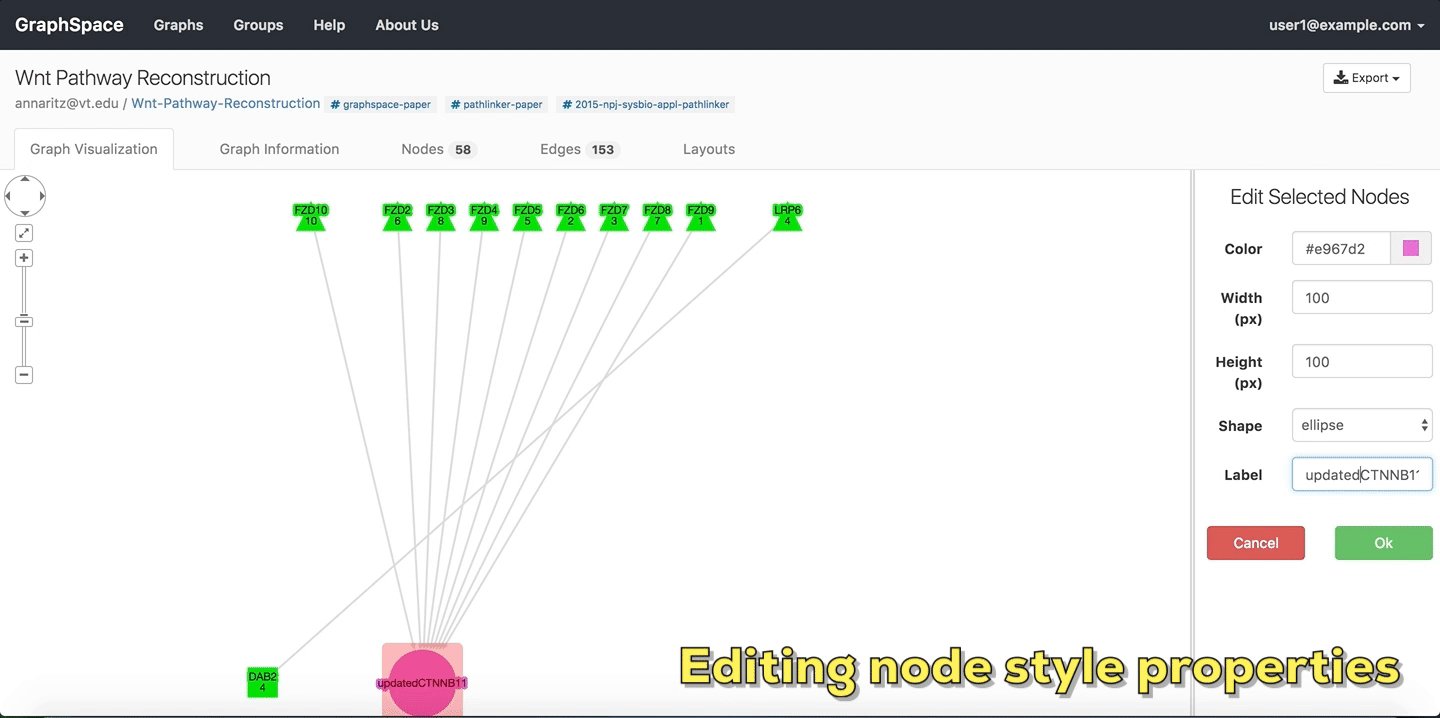
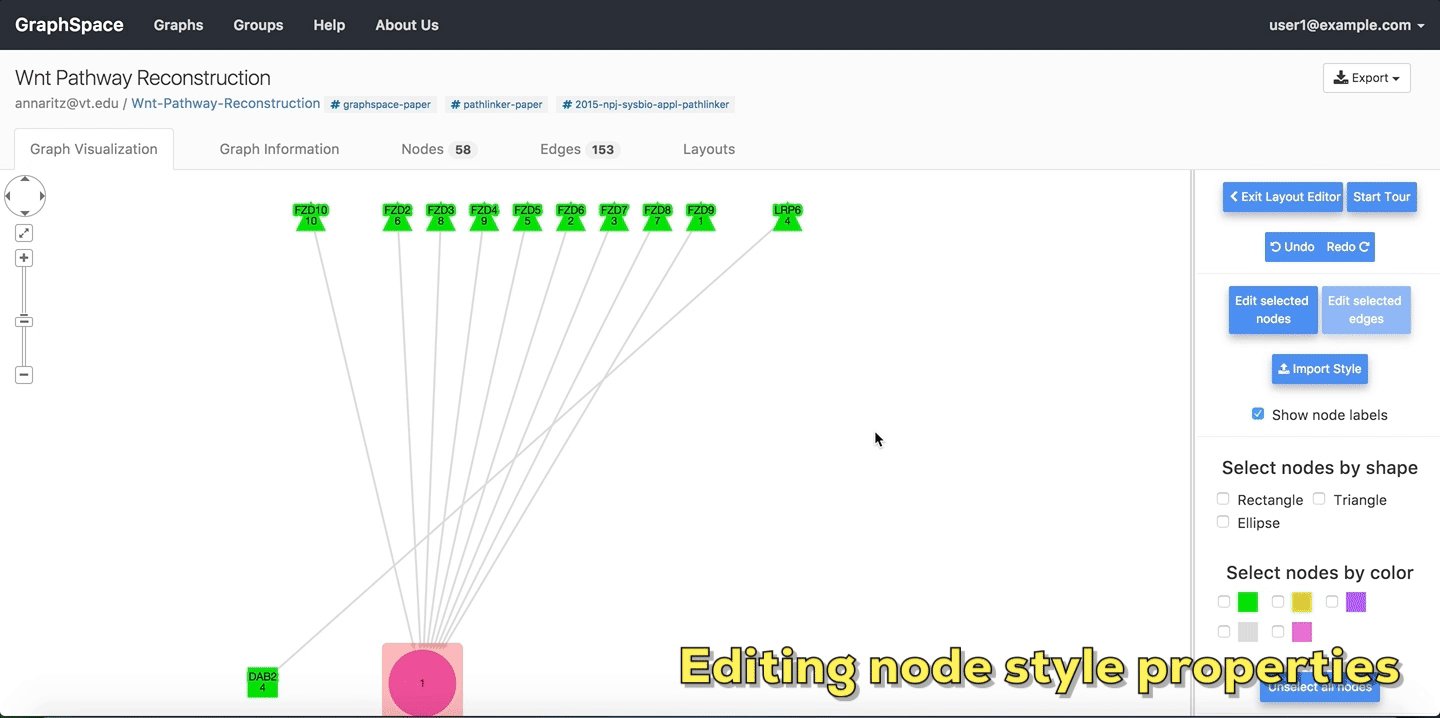
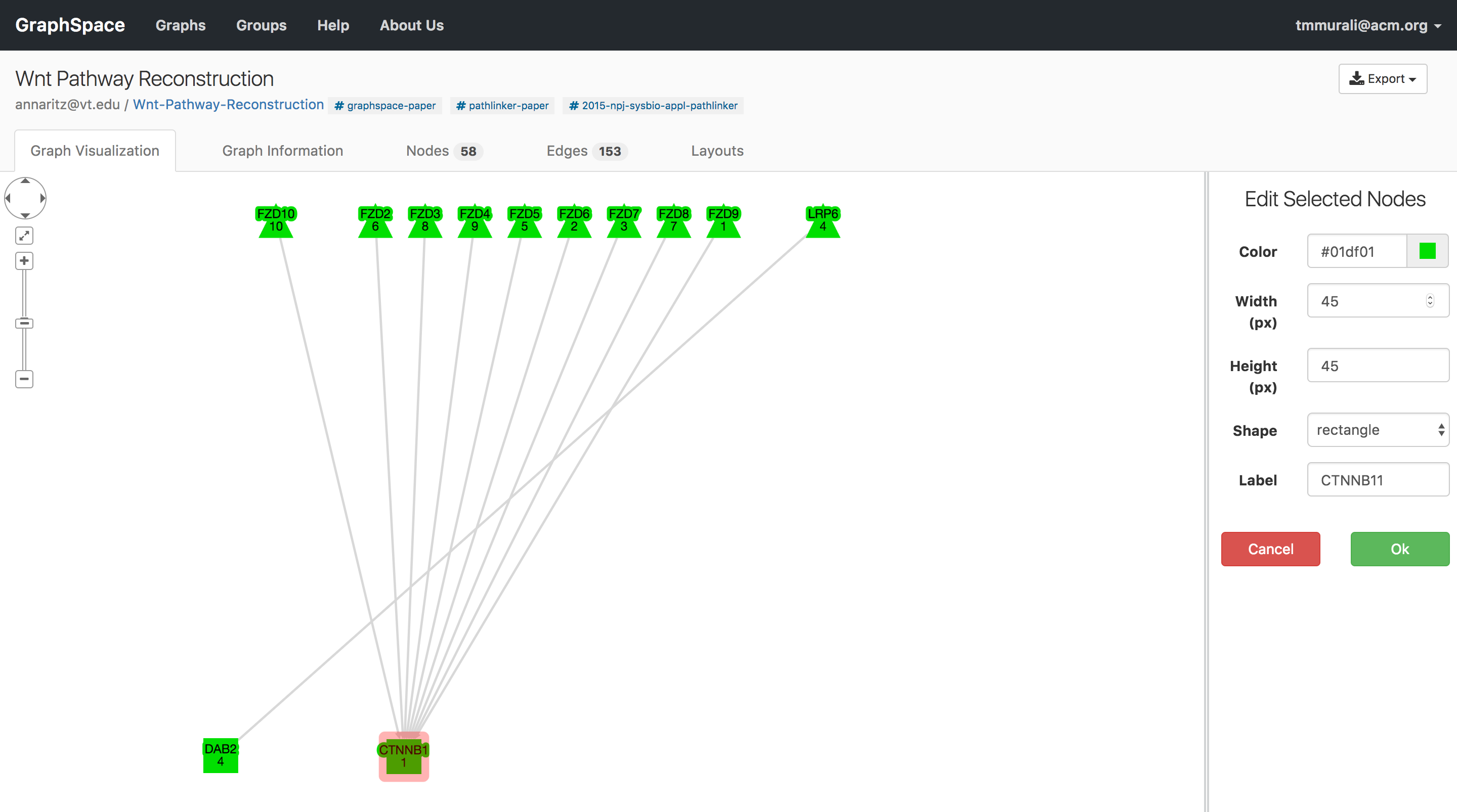
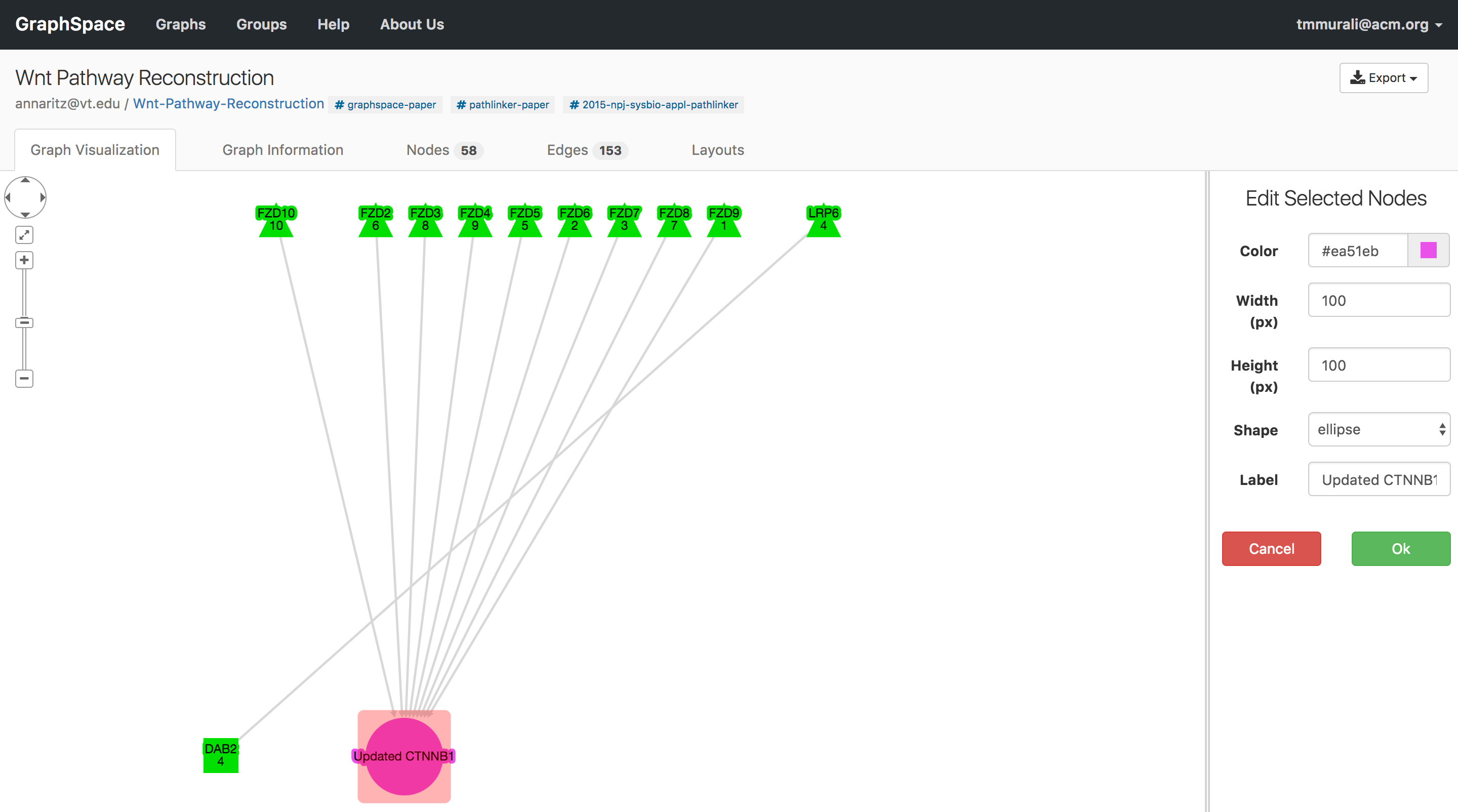
The following image shows the visual properties of a node before and after the editing using the node editor. In this example, user has made the following changes: (i) background color from green to pink (ii) shape from rectangle to ellipse (iii) width and height from 45px to 100px (iv) label from ‘CTNNB1’ to ‘Updated CTNNB1’.

|

|
| Before editing | After editing |
|---|
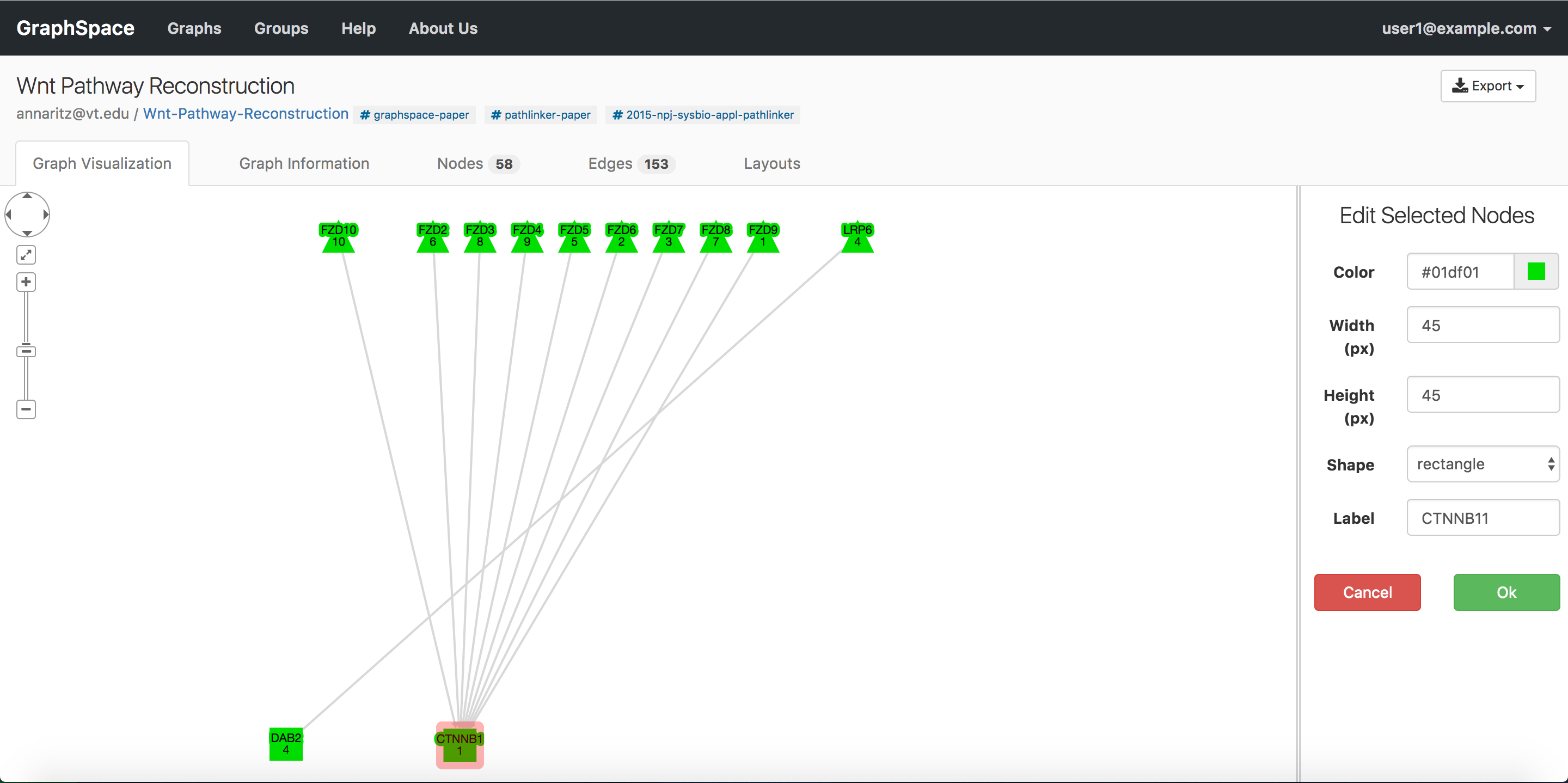
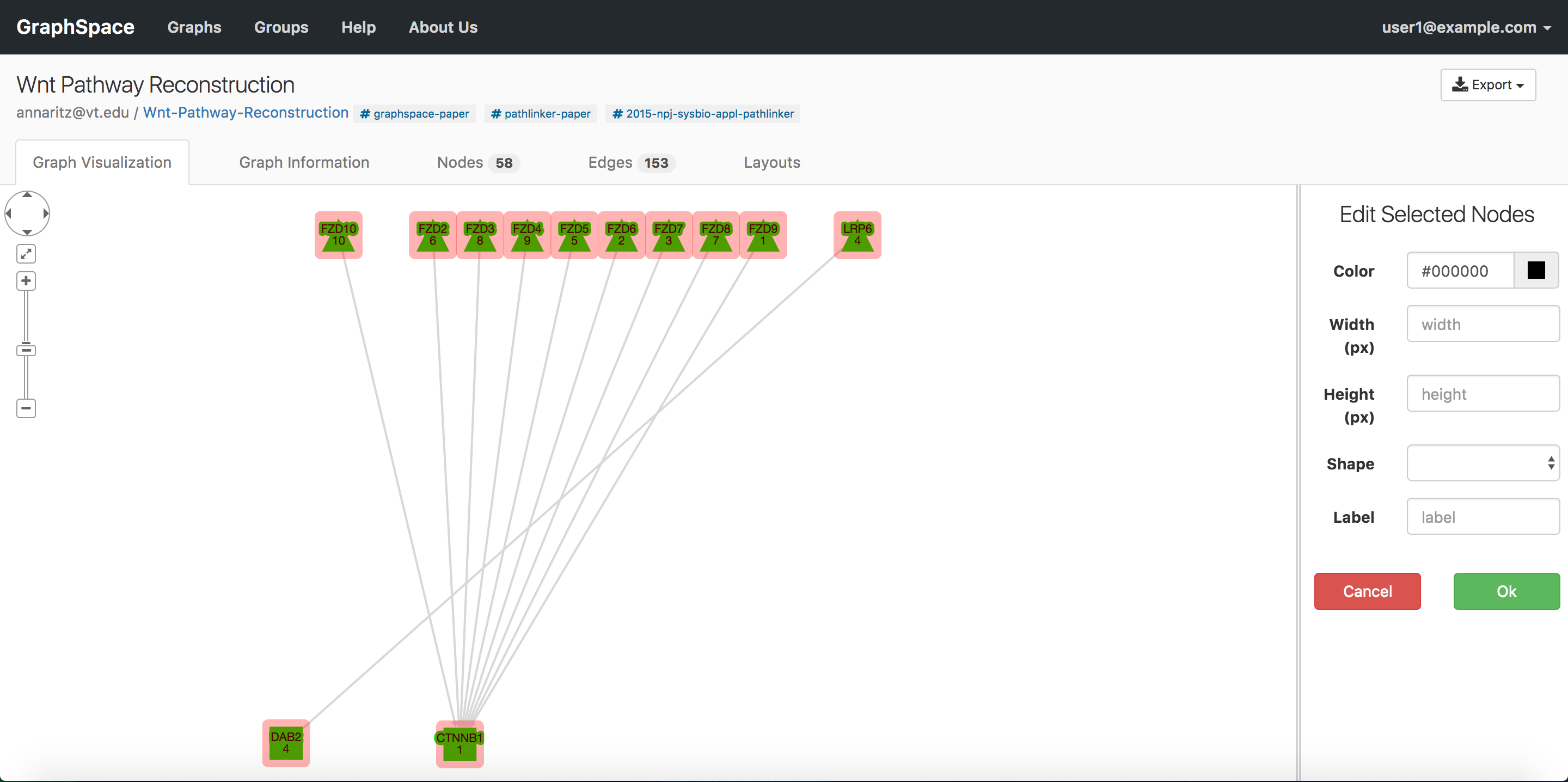
When a user launches the node editor, it displays the values of style properties of the selected node if only one node is selected. Whereas if more than one node is selected, the node editor will display the values of style properties as blank. The following image shows an example of node editor when i) only one node is selected ii) more than one node is selected.

|

|
| Node editor when only one node is selected. | Node editor when all nodes are selected. |
|---|
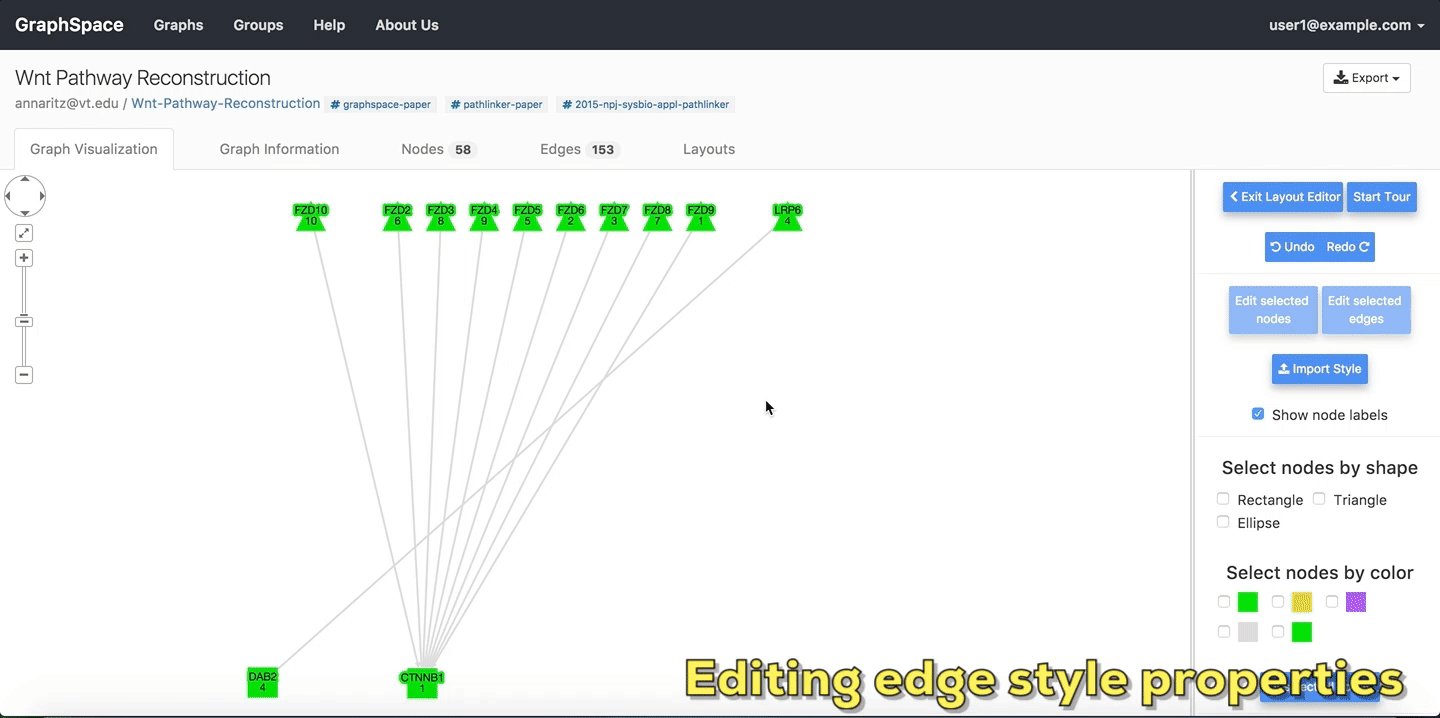
8.3. Edit selected edges¶
A GraphSpace user can change visual properties of an edge by following the given steps:
- Select one or more edges either by using the gestures supported by Cytoscape.js.
- Click on the
Edit selected edgesbutton to launch the edge editor. - Change the visual properties of the selected edges.
- Click on
OKif you want to save the changes else click onCancelbutton to cancel the changes.
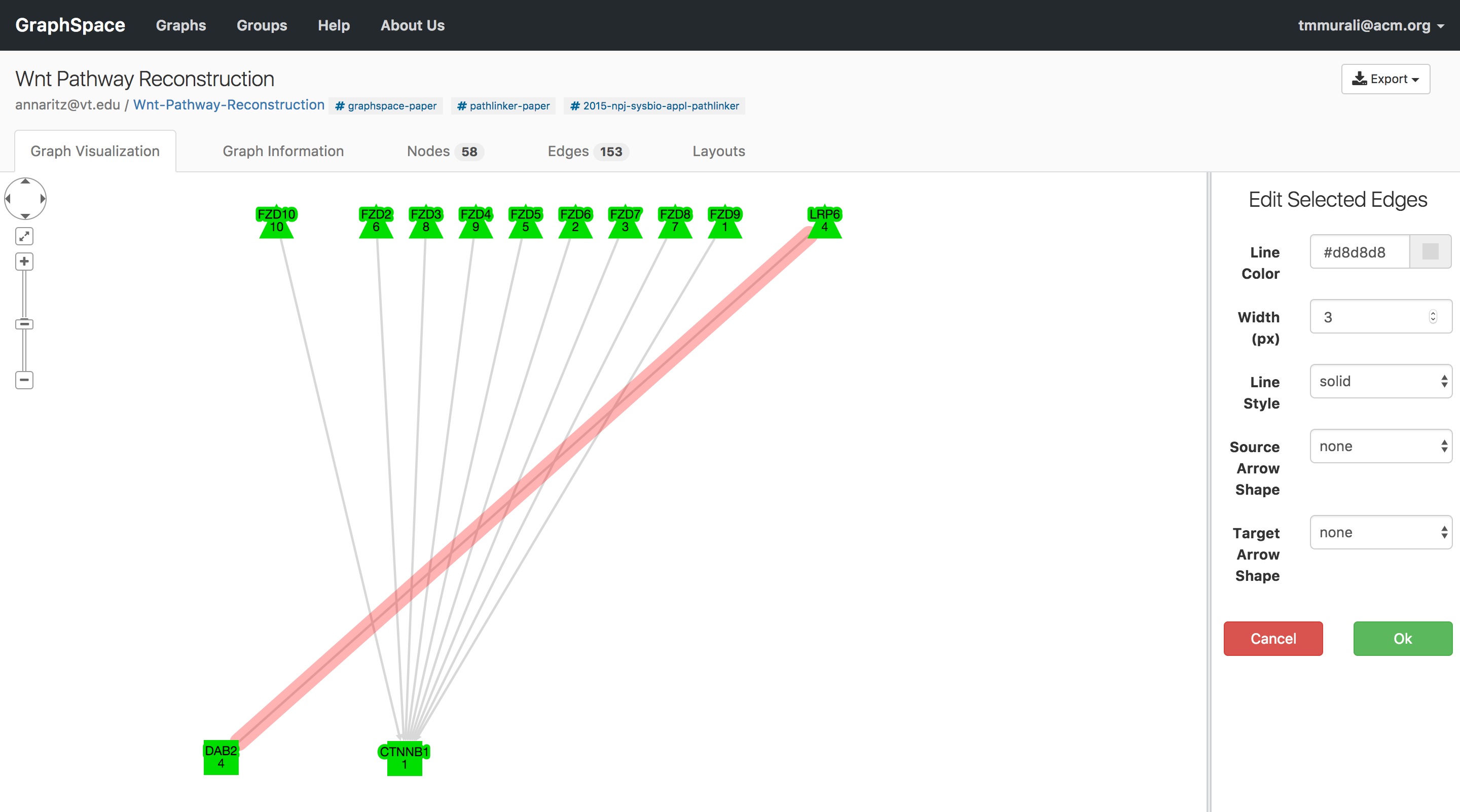
Once the user enters the layout editor, they can select edges using the gestures supported by Cytoscape.js (e.g., clicking to select one edge, using the Shift button on the keyboard and the mouse to select multiple nodes). In this example, user selects the edge between LRP6 and DAB2 by clicking on it and opens the edge editor by clicking on Edit selected edges button.. The user may select more than one edge.
 editing edges
editing edges
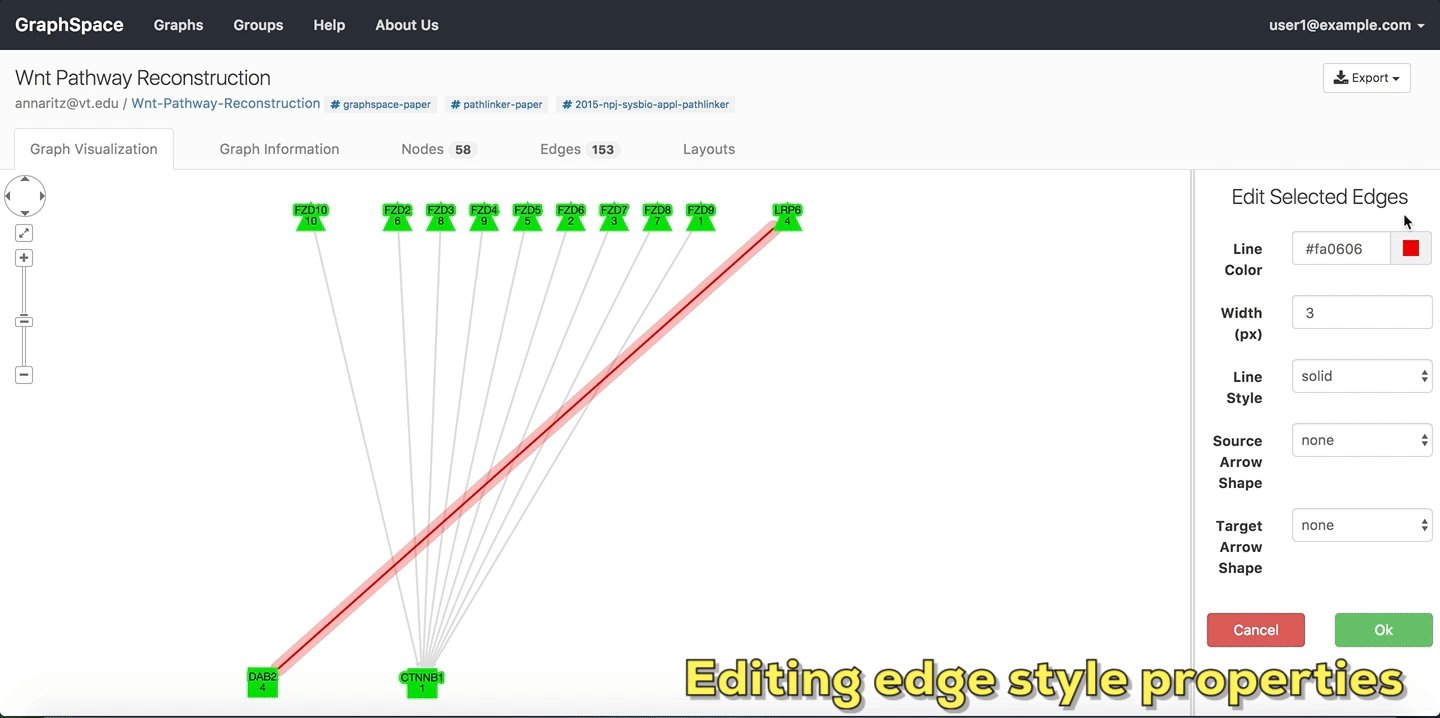
8.3.1. Edge Editor¶
GraphSpace that allows a user to select one or more edges based on color and/or shape, and to then change their visual/style properties using an easy-to-use interface. The current interface allows user to change the following properties:
- Line Color: The colour of the edge.
- Line Style: The style of the edge. GraphSpace currently supports following line styles - solid, dotted, or dashed.
- Width: The width of an edge in pixels.
- Source Arrow Shape: The shape of the edges source arrow
- Target Arrow Shape: The shape of the edges target arrow. GraphSpace currently suuports following arrow styles - tee, triangle, triangle-tee, triangle-backcurve, square, circle, diamond, or none
The user can apply the changes by clicking on the OK button or discard them by clicking on the Cancel button in the edge editor.
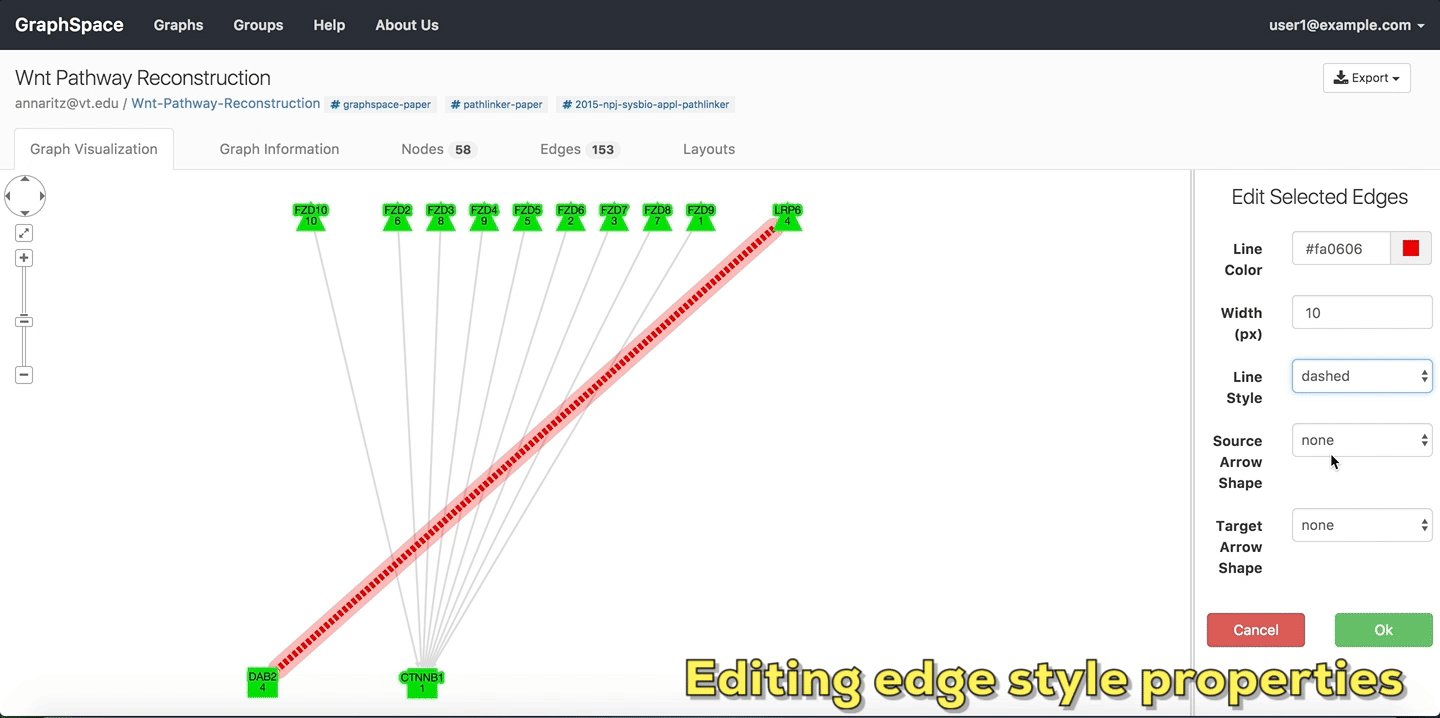
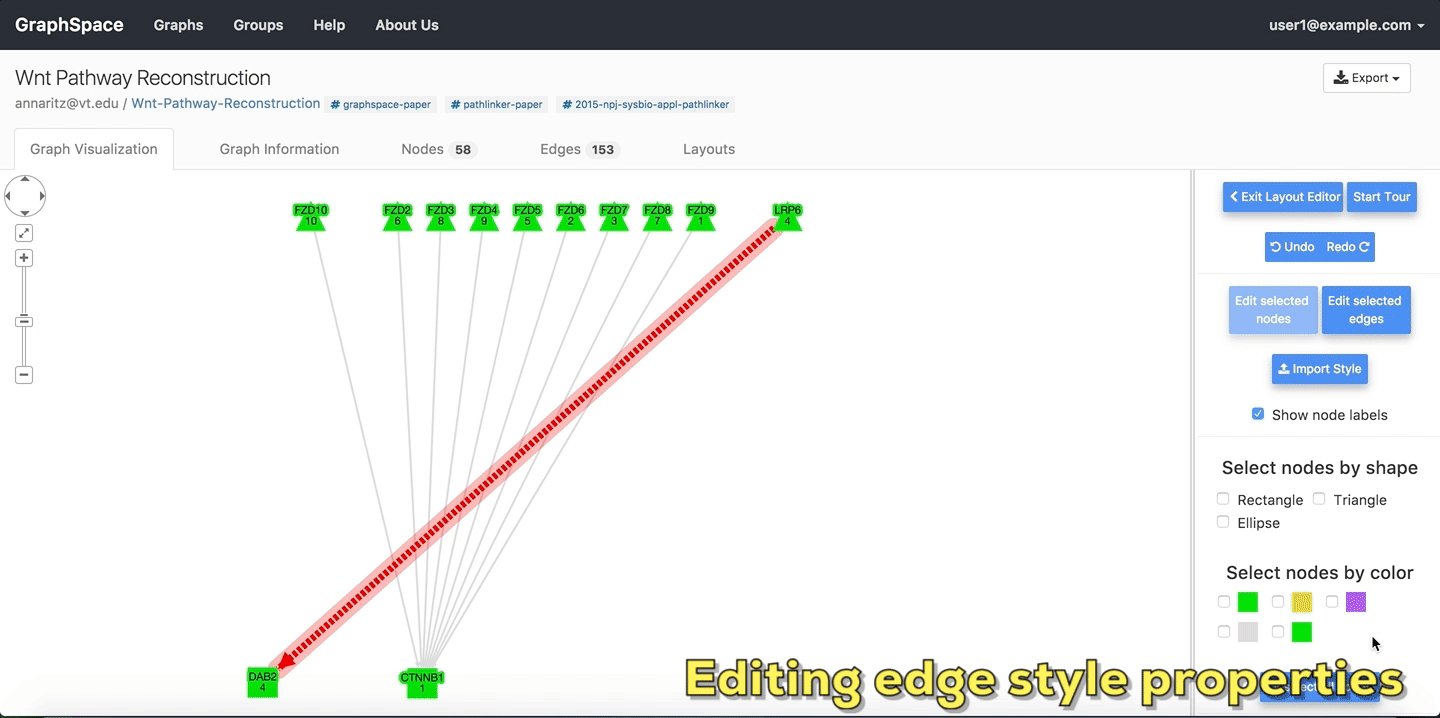
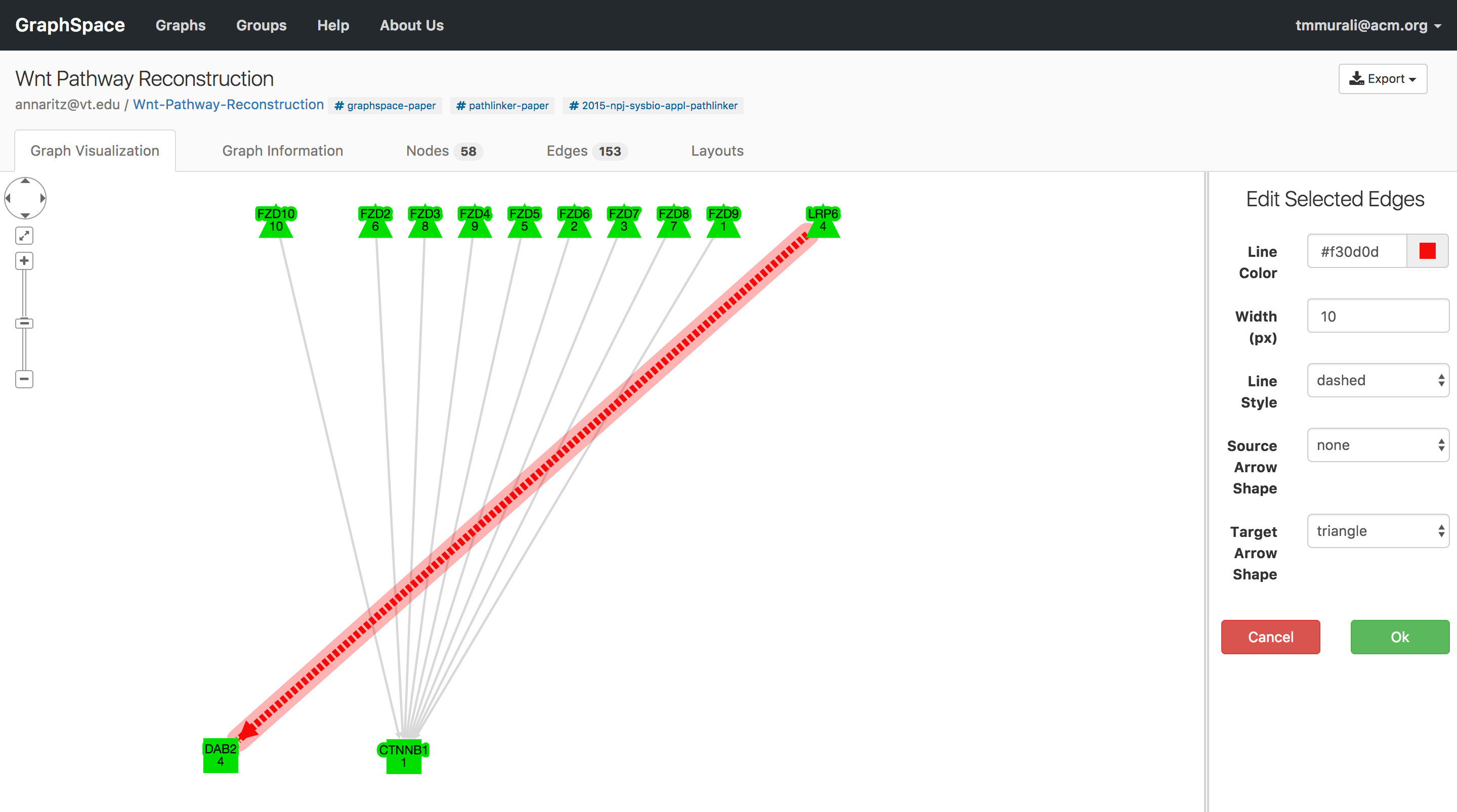
The following image shows the visual properties of an edge before and after the editing using the edge editor. In this example, user has made the following changes: (i) line color from grey to red (ii) line style from solid to dashed (iii) width from 3px to 10px.

|

|
| Before editing | After editing |
|---|
When a user launches the edge editor, it displays the current style values of the selected edge if only one edge is selected. Whereas if more than one edge is selected, the node editor will display the values of style properties as blank.
8.4. Show node labels¶
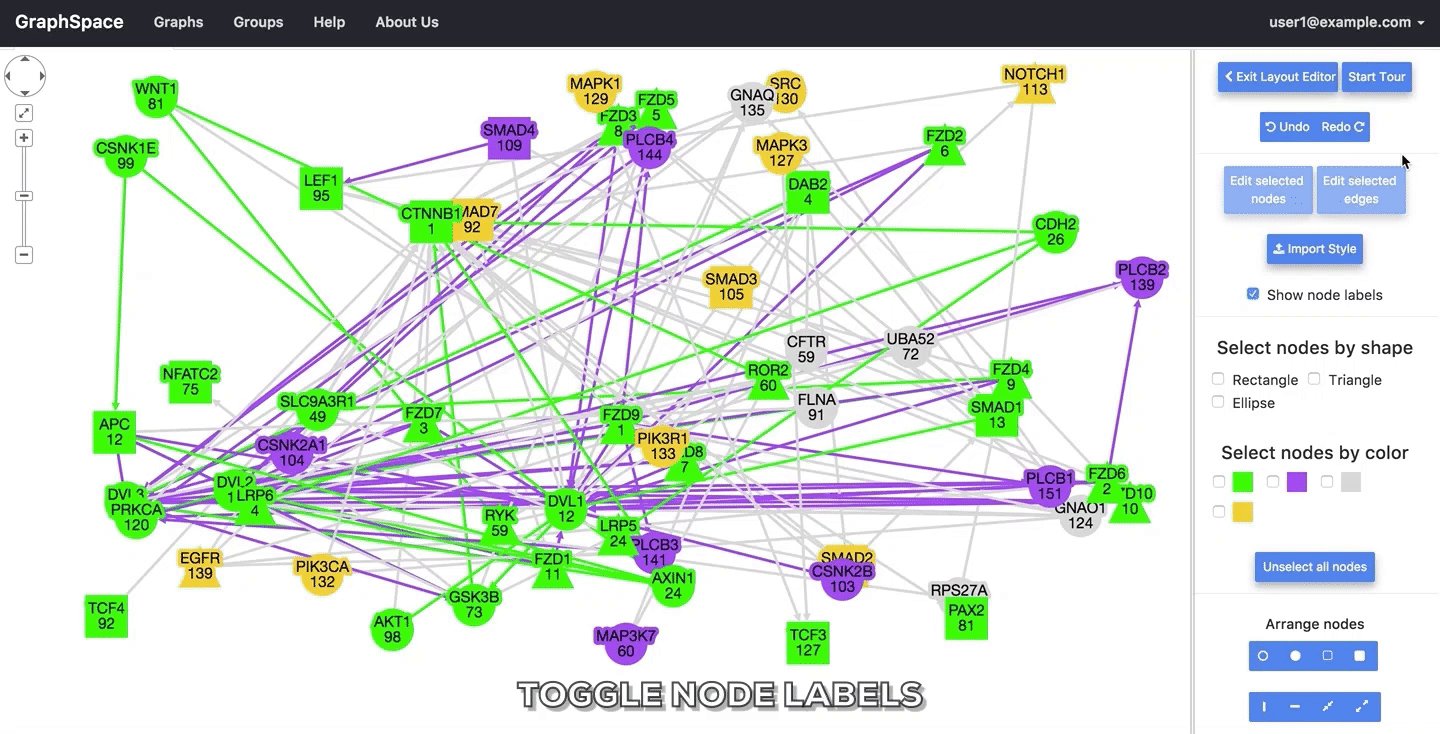
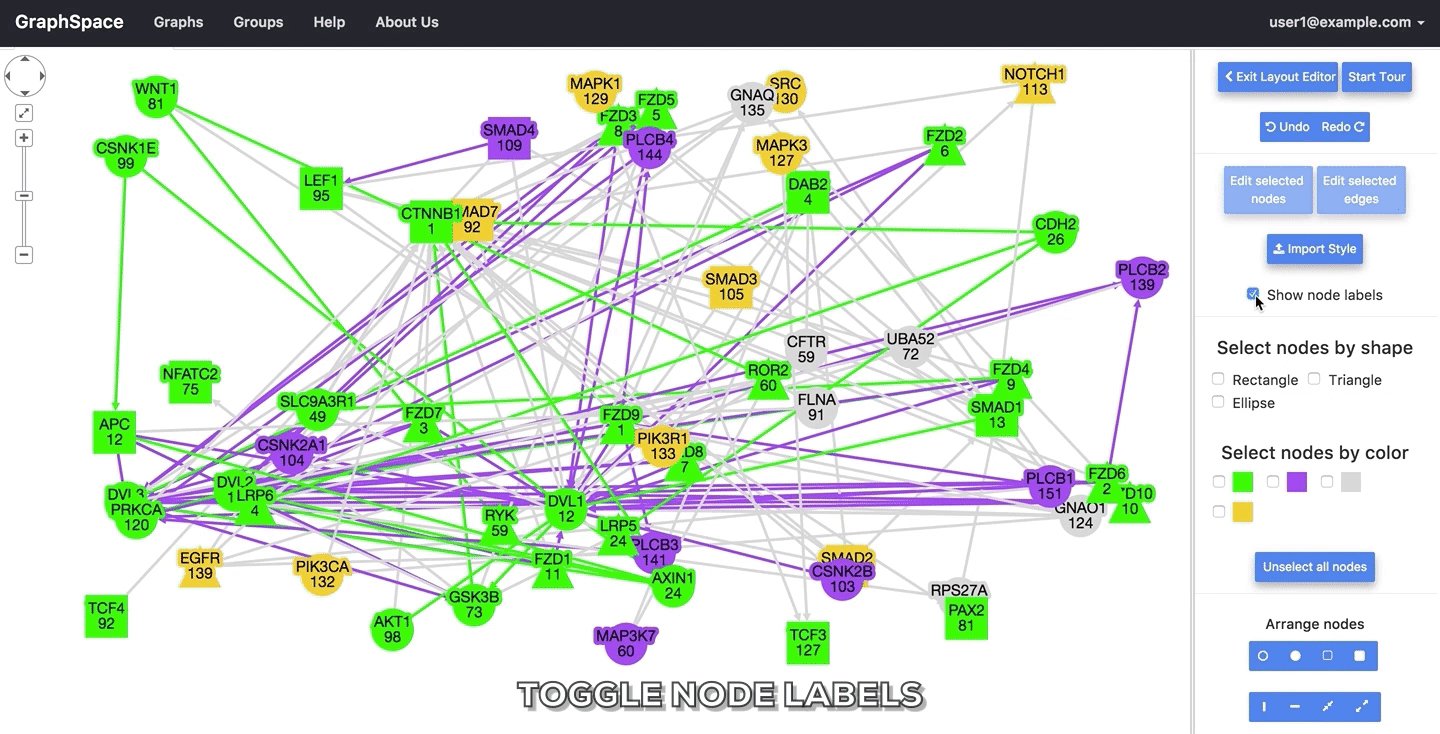
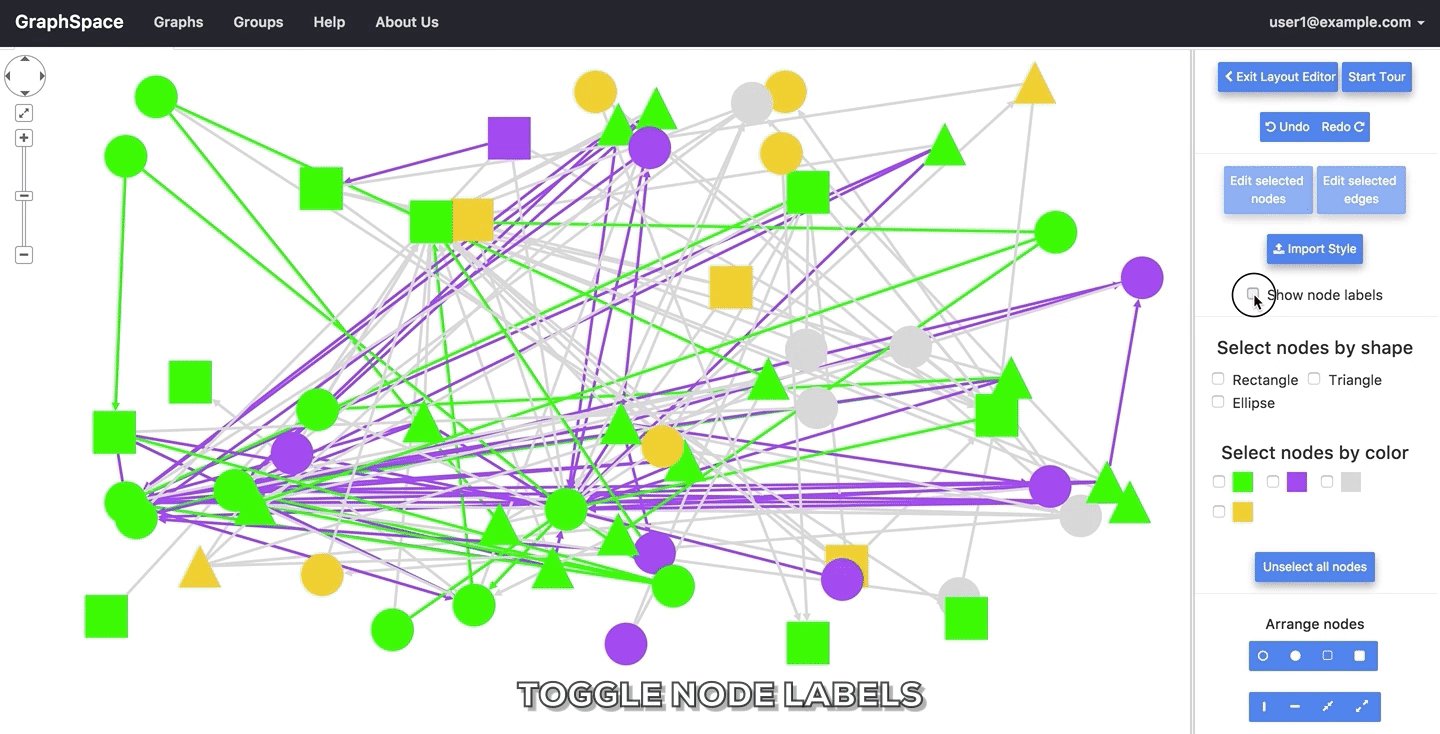
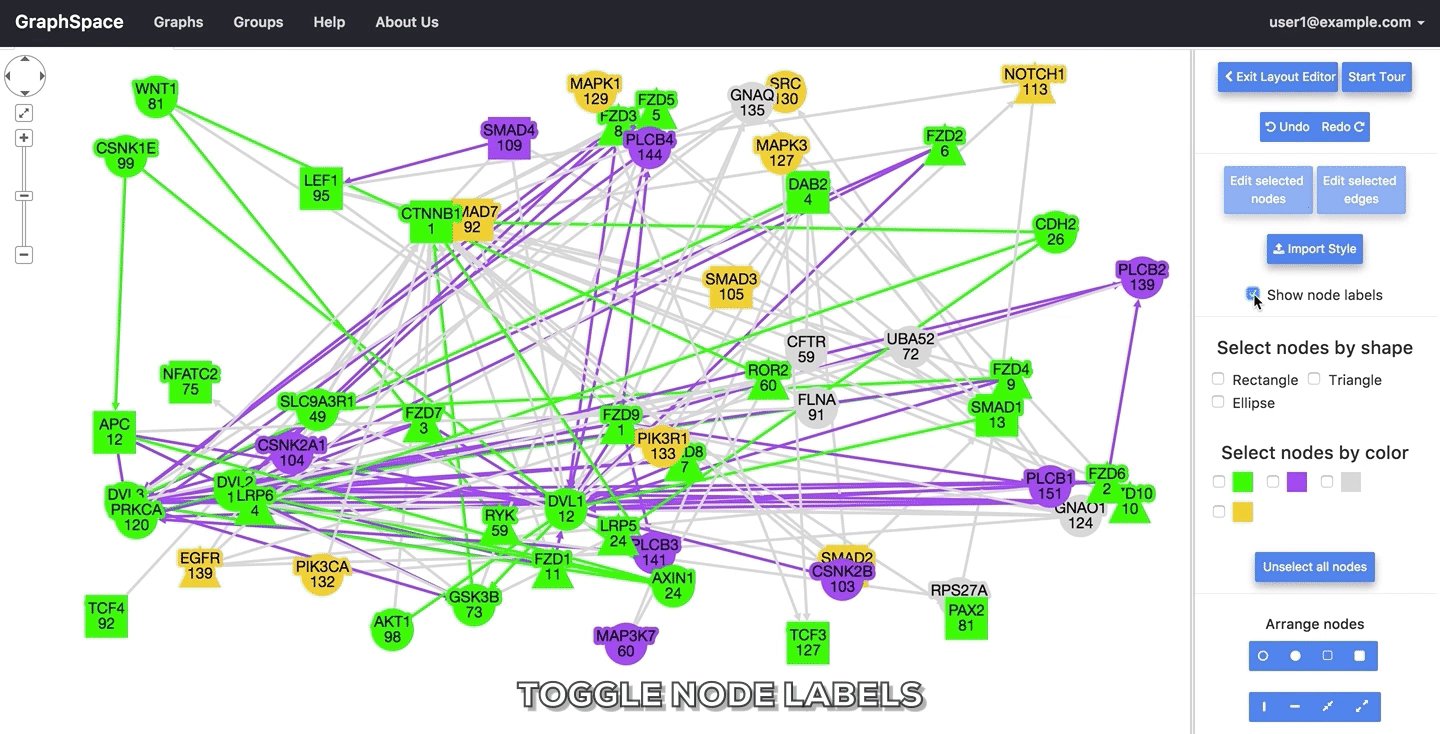
Unchecking the Show node labels checkbox takes a user of GraphSpace to a simplified view of the graph that hides node names.
 toggle node labels
toggle node labels
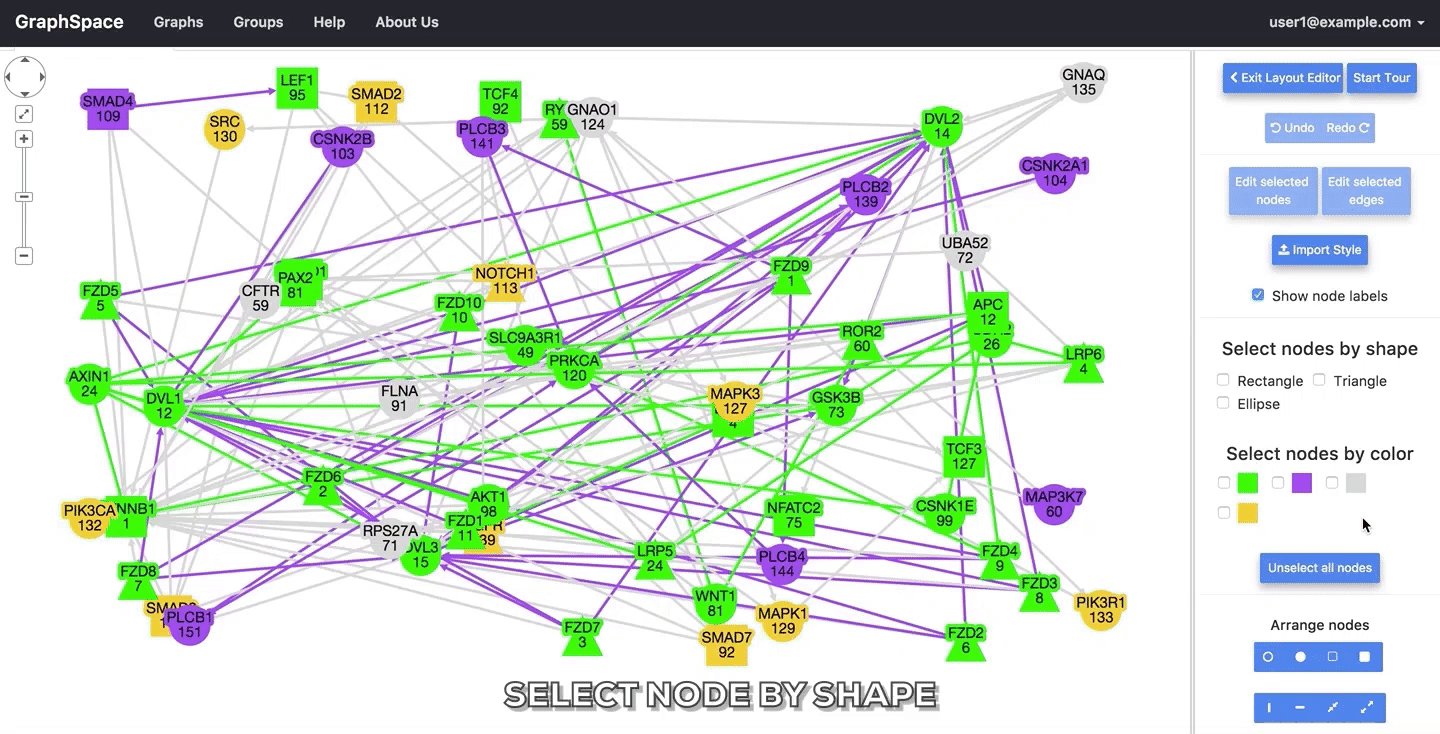
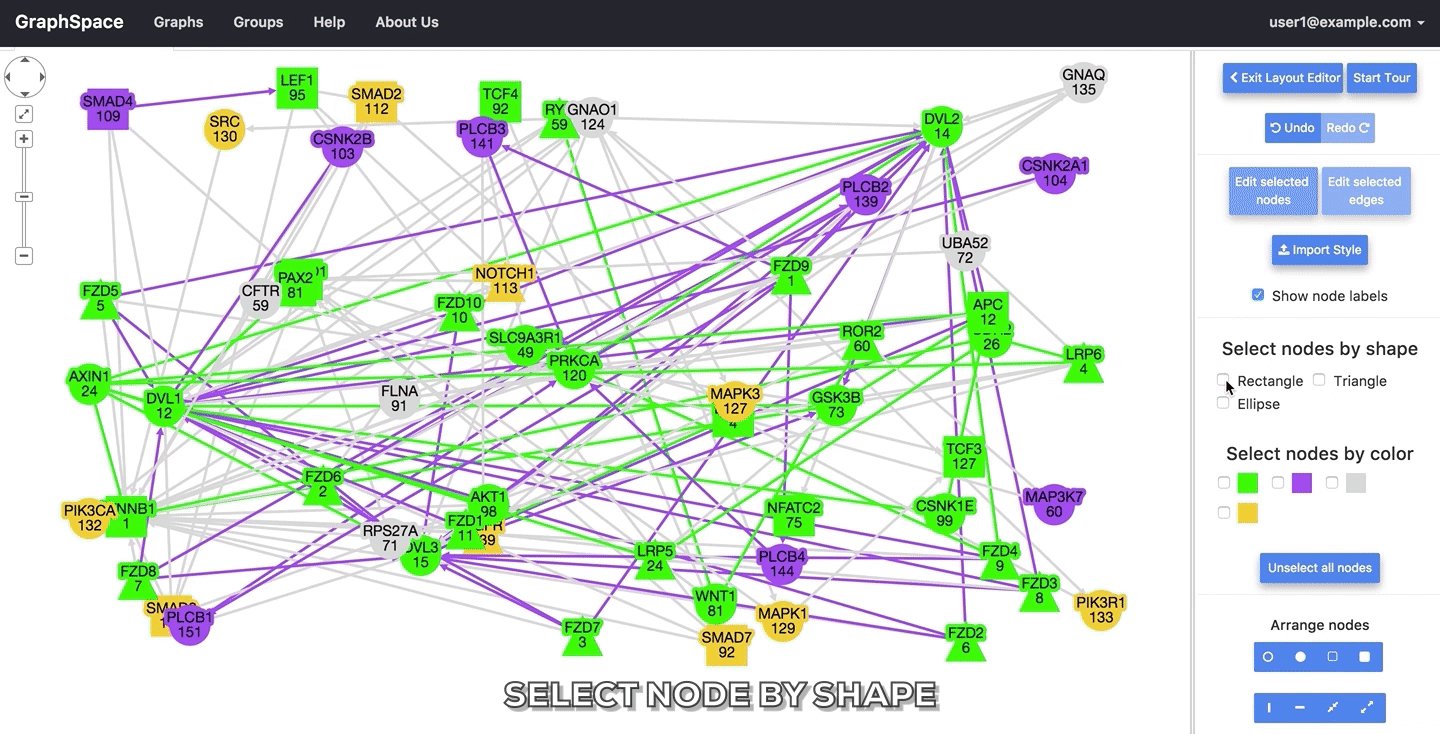
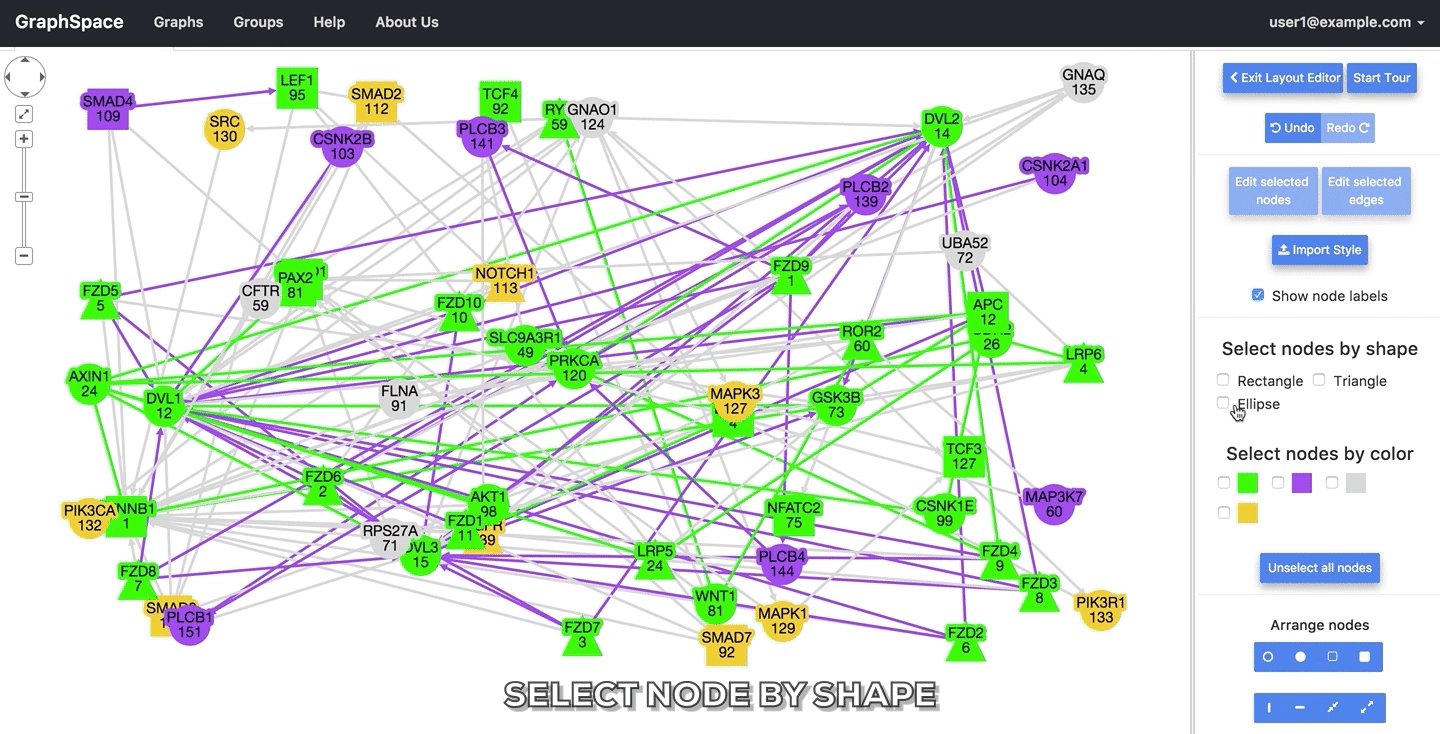
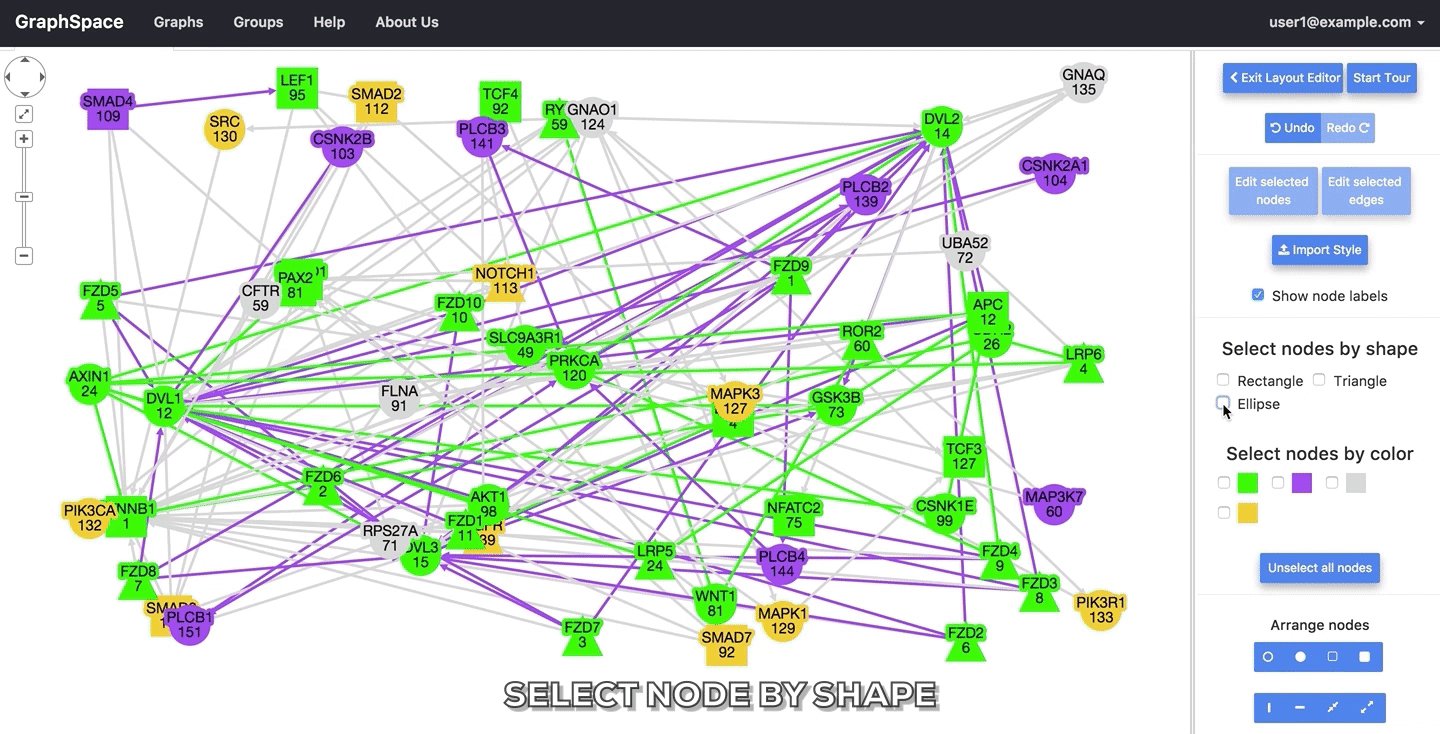
8.5. Select by shape¶
The Select by shape section allows the user to choose nodes in the graph based on nodes shape style property. For example, if a user wishes to select all nodes that are rectangles or ellipses, he/she will select both “Ellipse” and “Rectangle” in the tool pallete.
 select nodes by shape
select nodes by shape
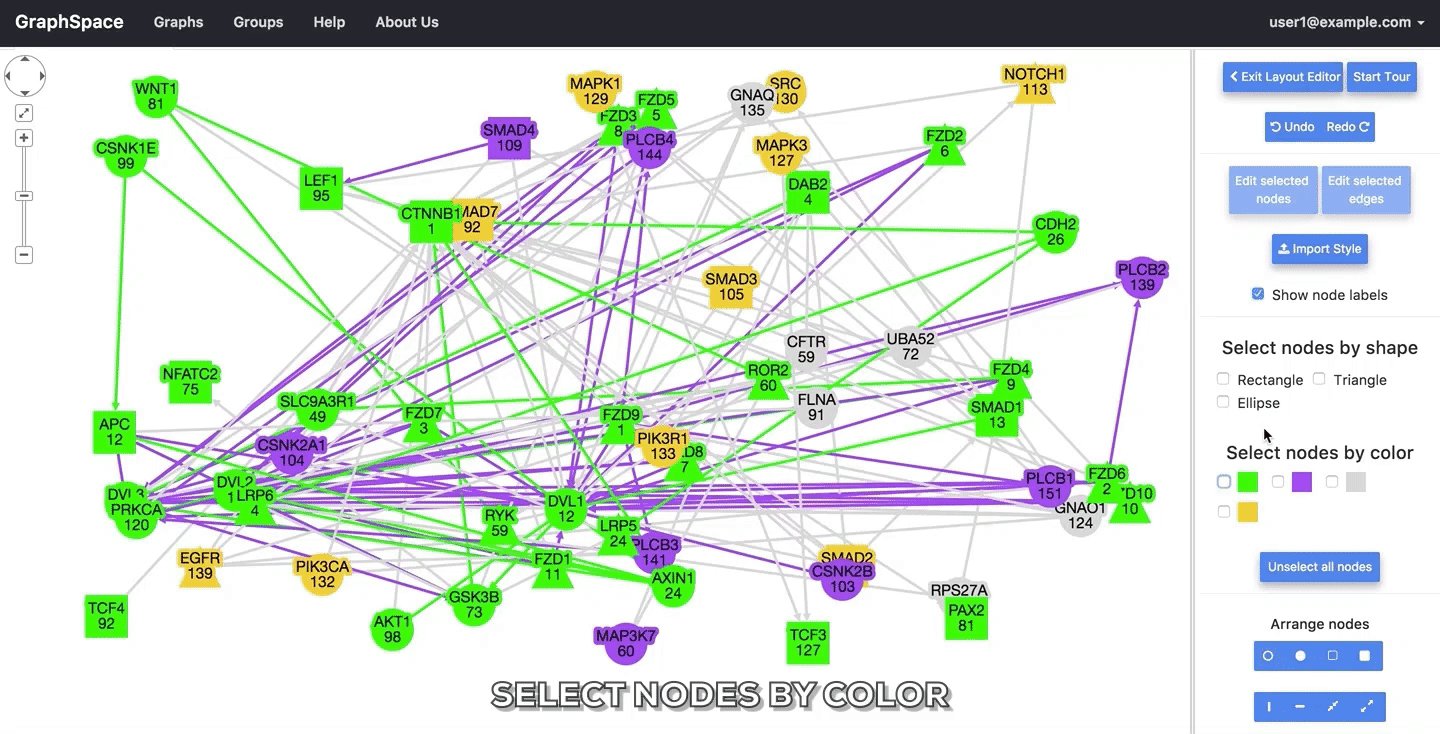
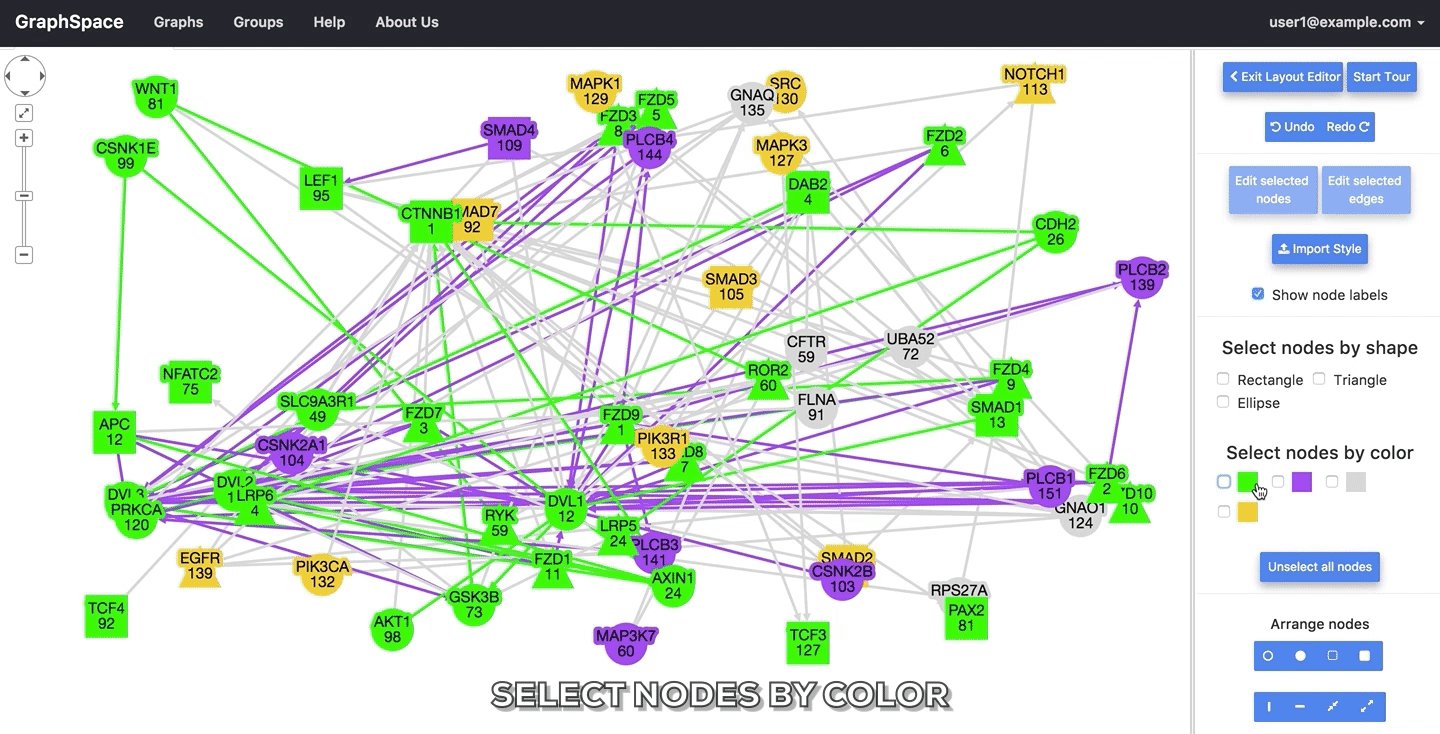
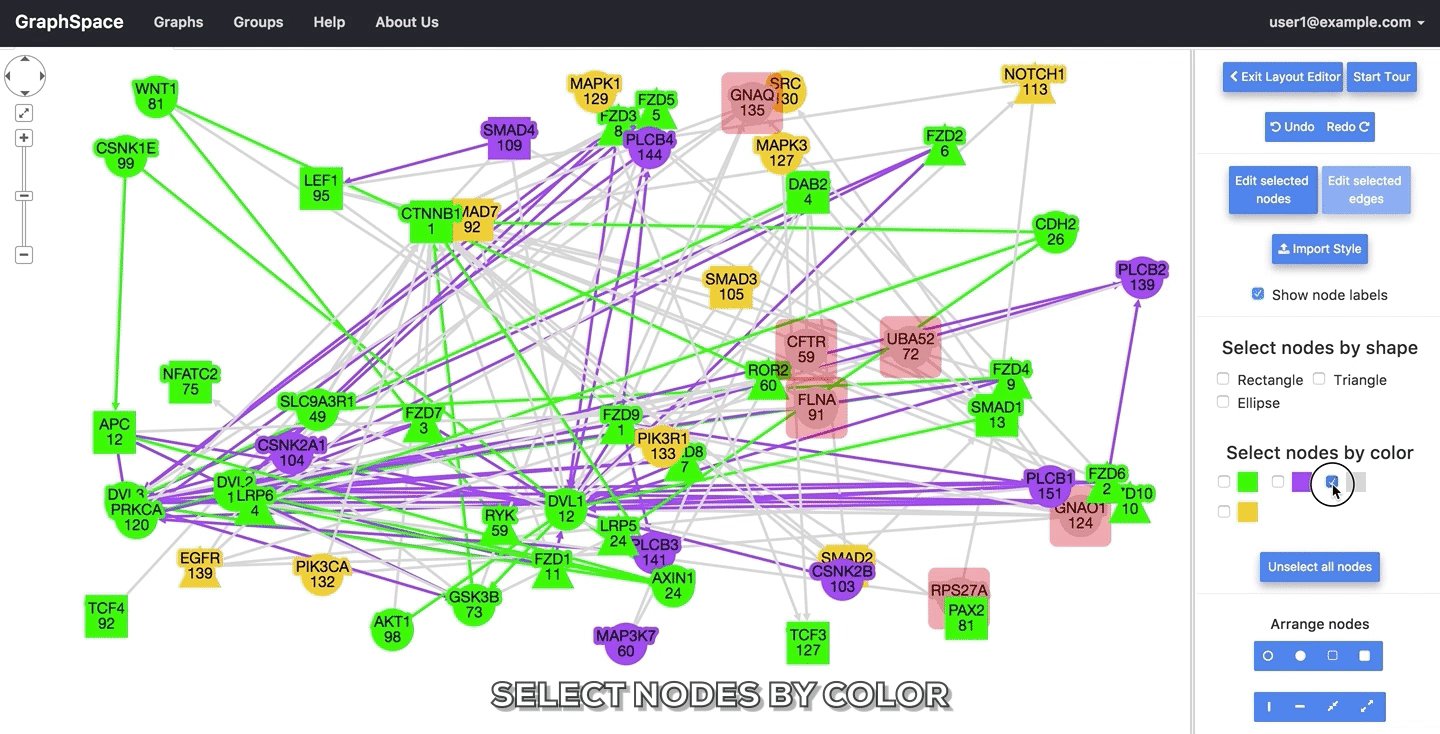
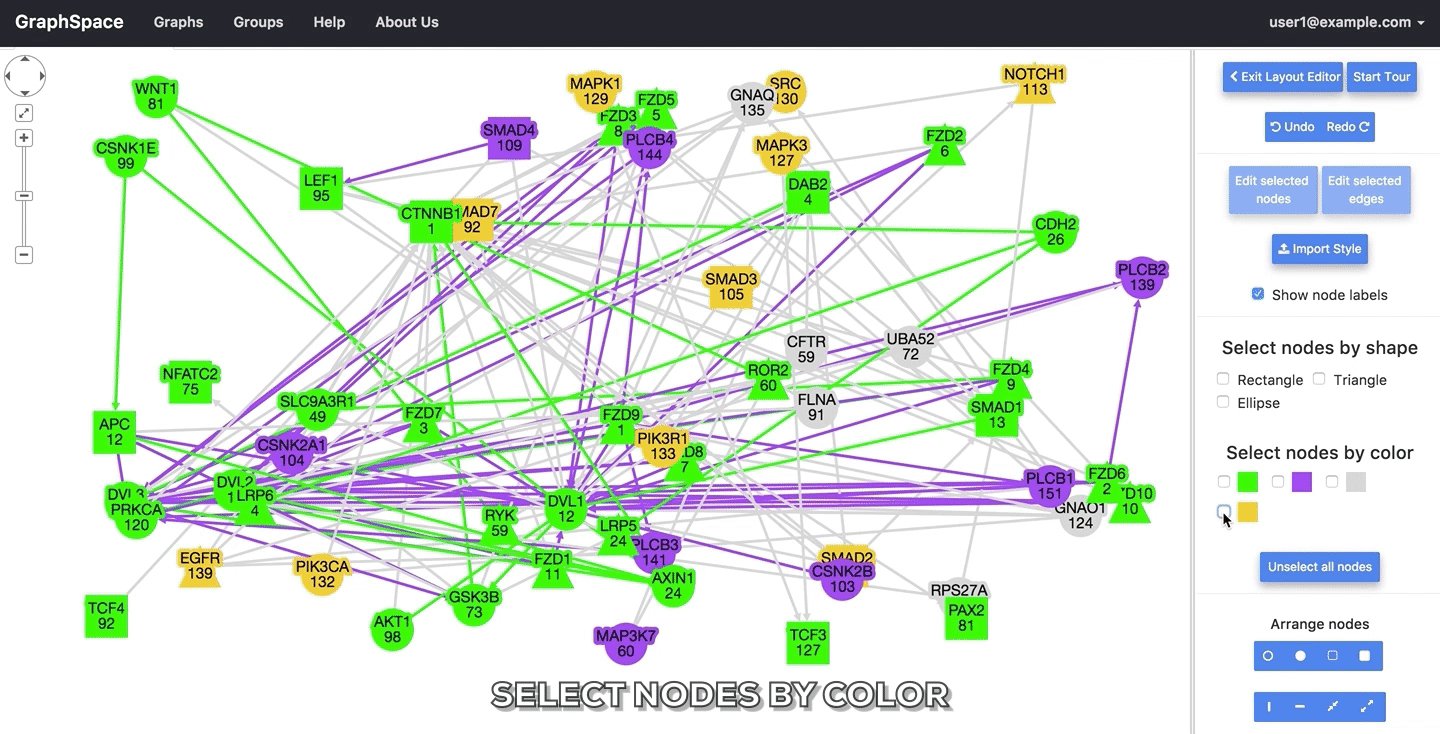
8.6. Select by color¶
The Select by color section allows the user to choose nodes in the graph based on nodes background-color style property. For example, if a user wishes to select all nodes that are yellow or green, he/she will select both yellow and green.
 select nodes by color
select nodes by color
8.7. Unselect All Nodes¶
A user may click on the Unselect All Nodes button to reset all selections.
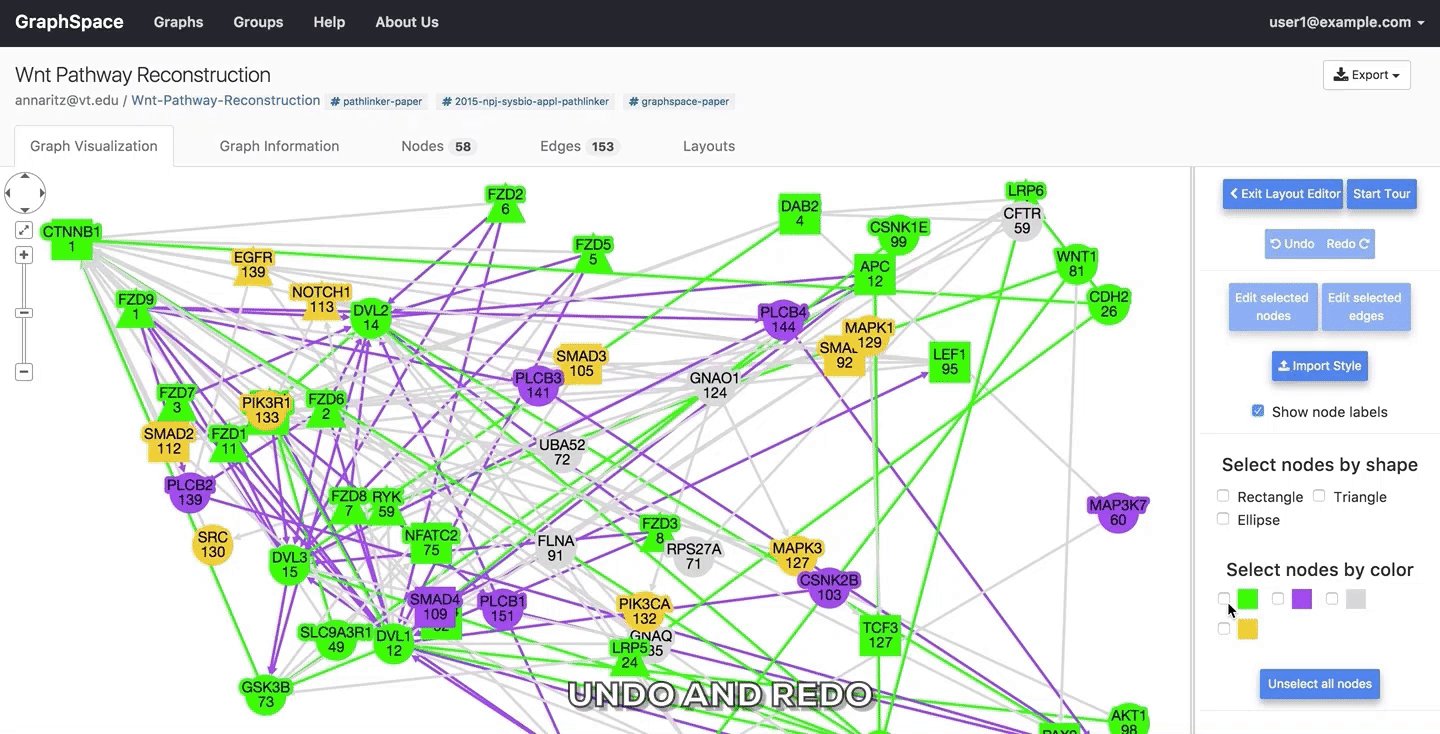
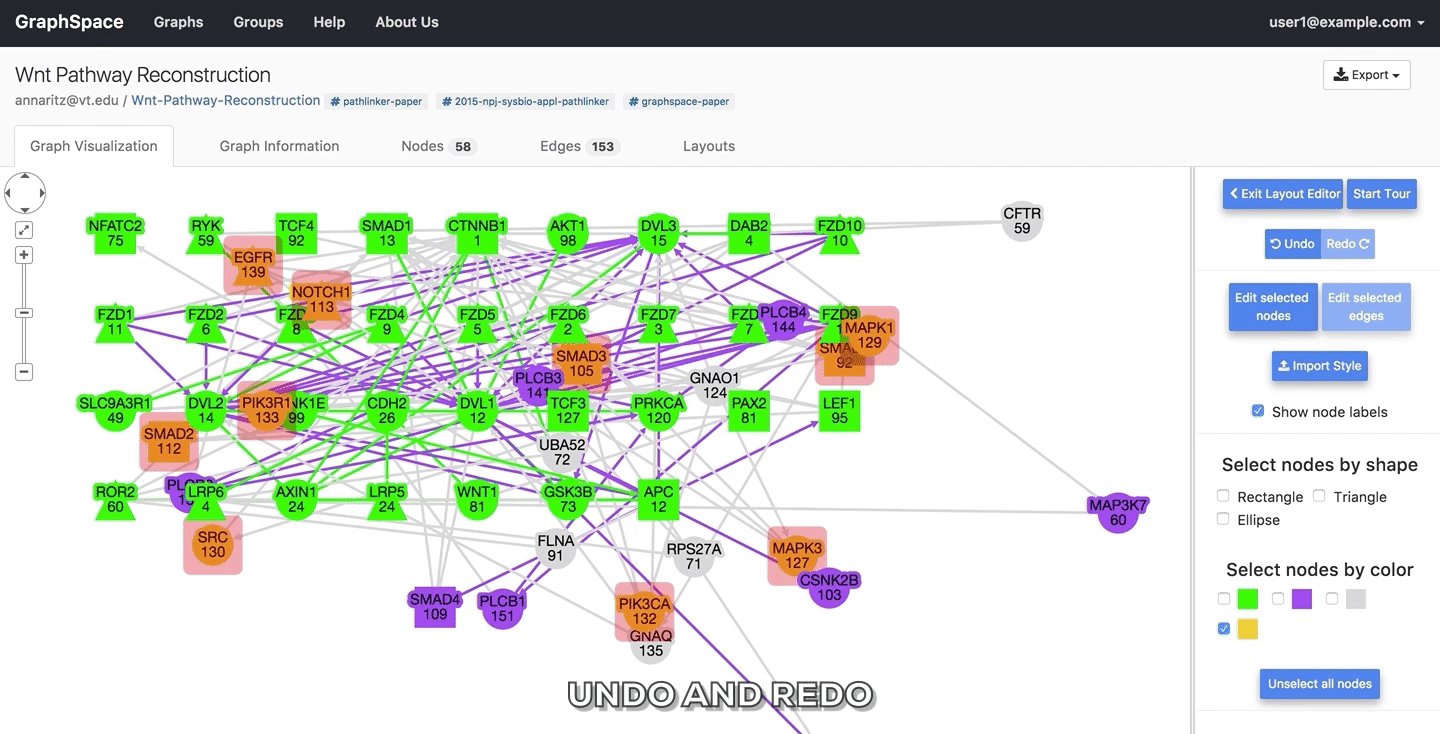
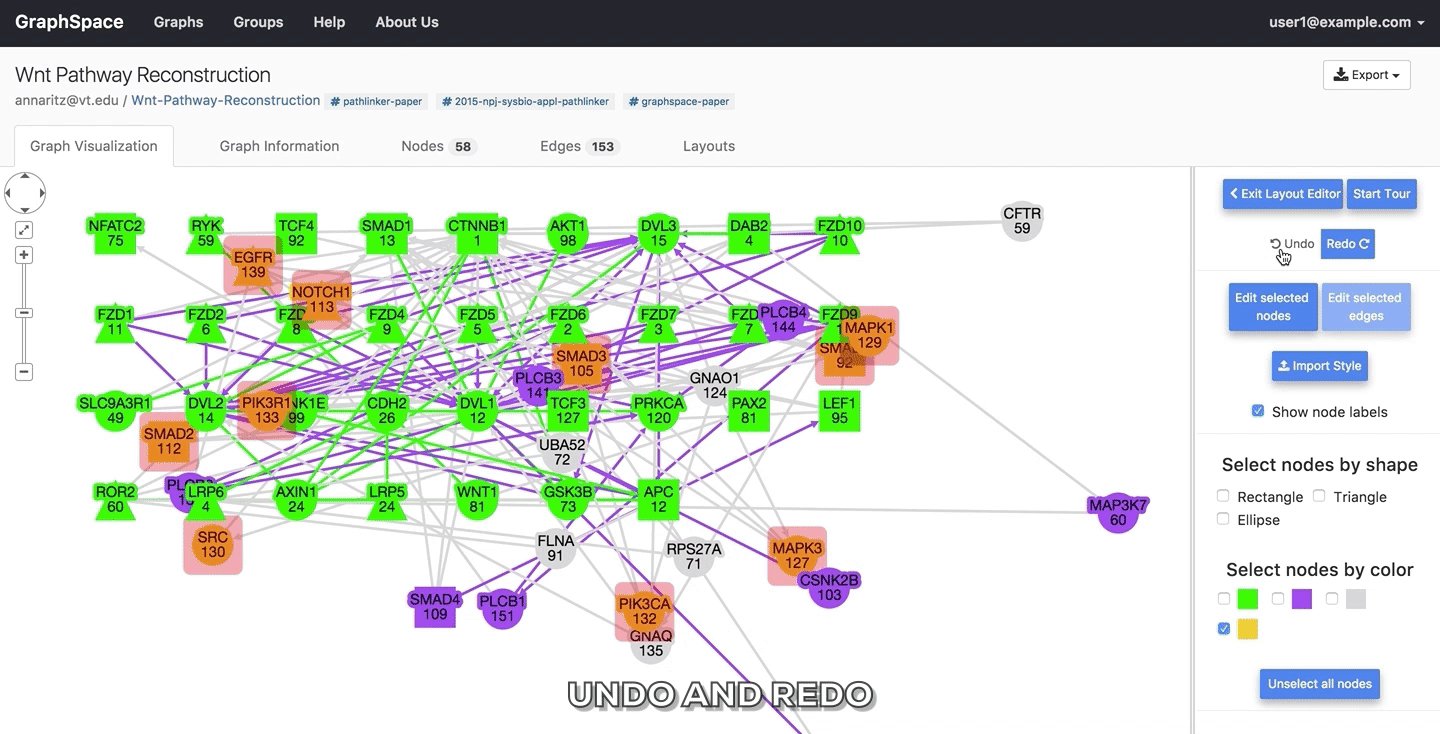
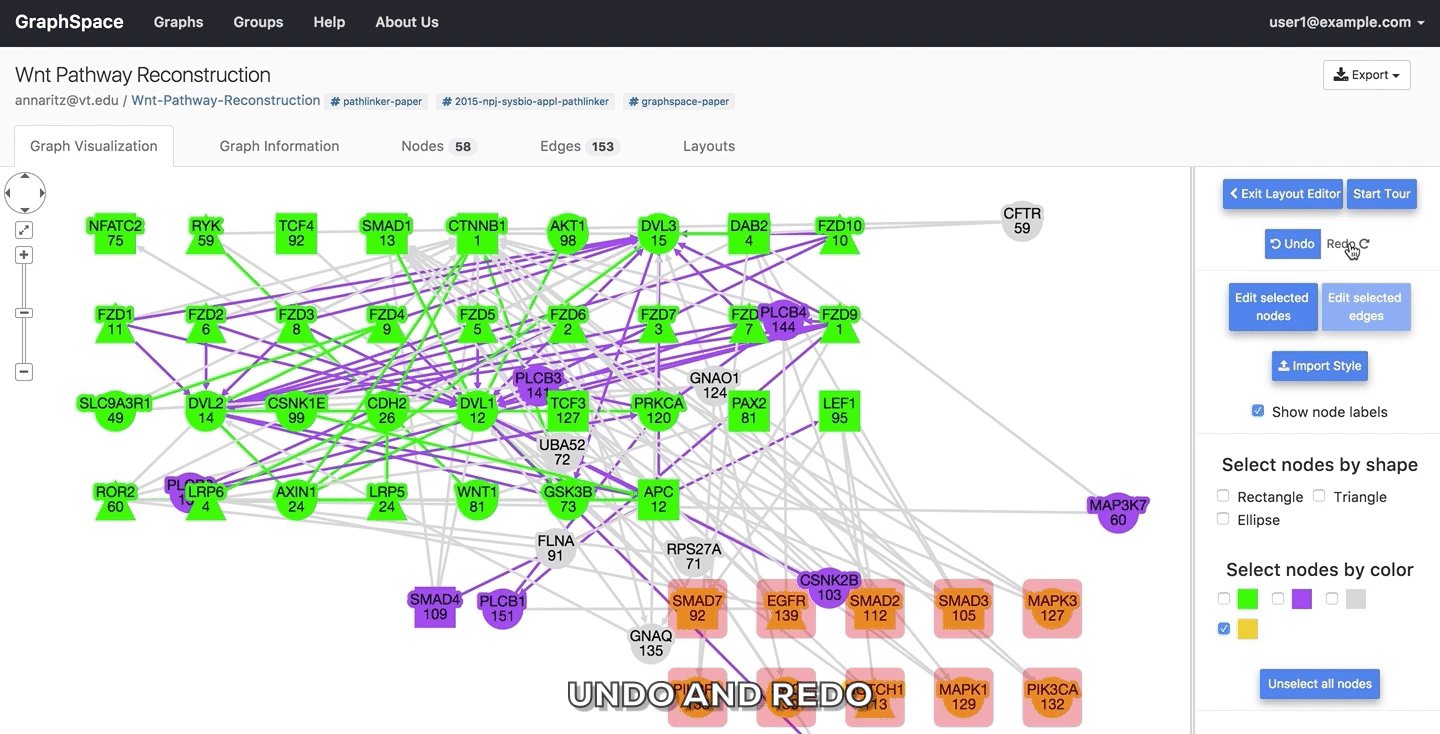
8.8. Undo and Redo¶
The Undo and Redo buttons allow the user to undo or repeat all actions, including selection, editing and the arrange functions described below.
 undo redo changes
undo redo changes
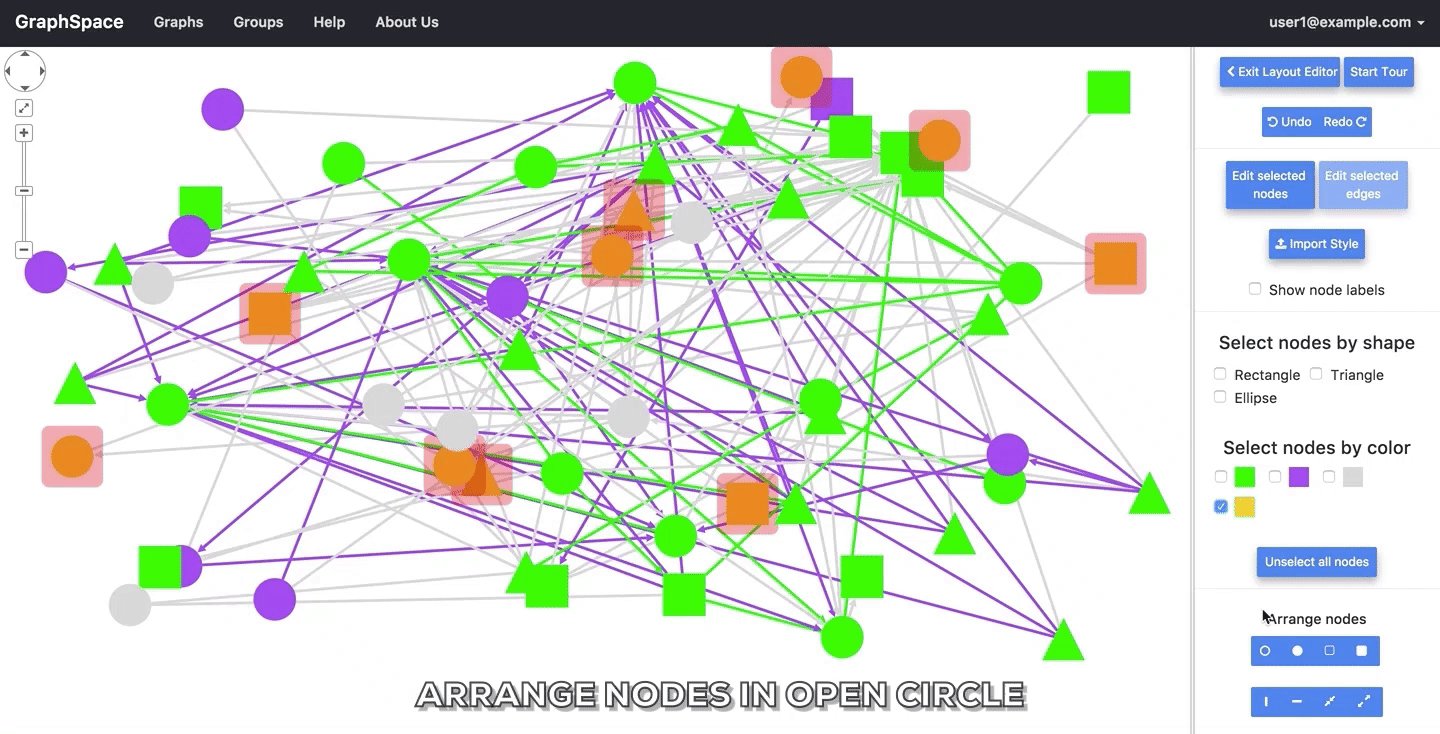
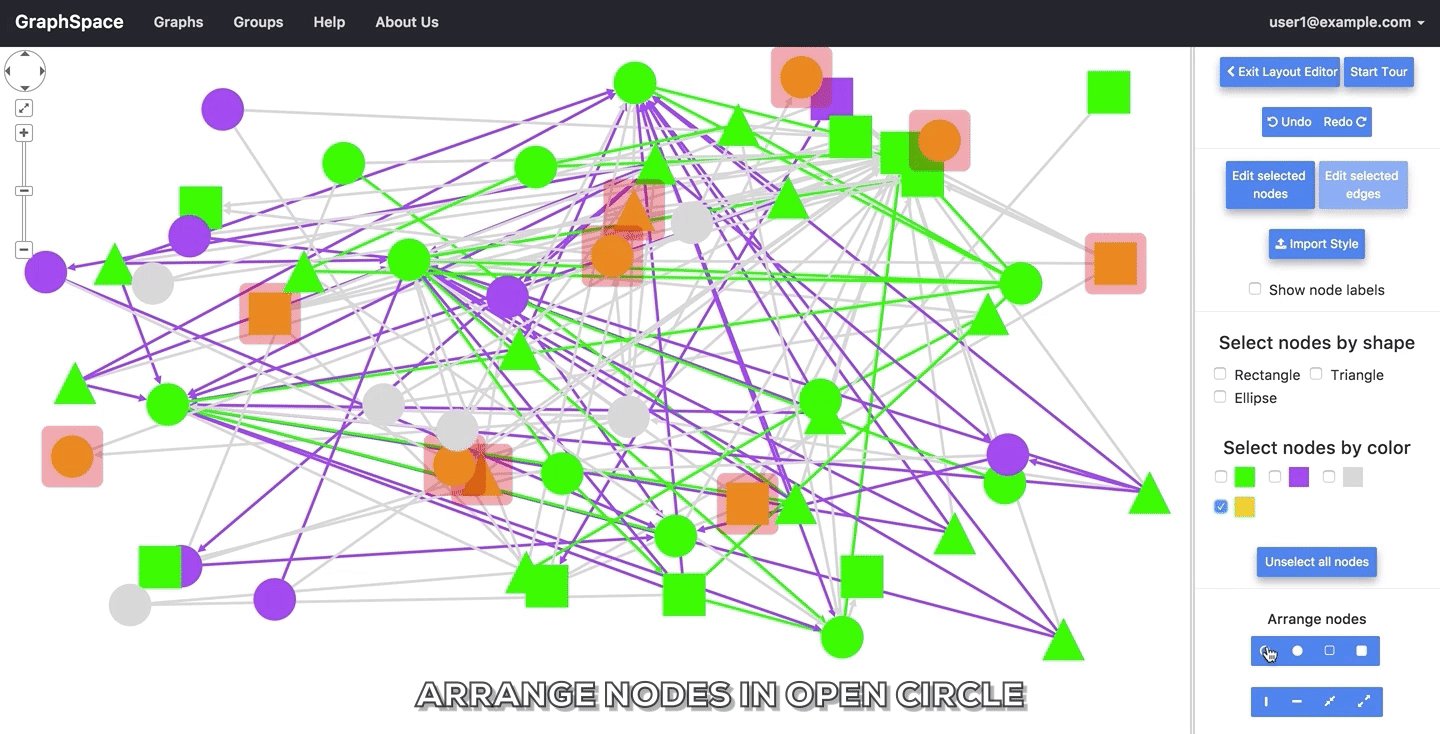
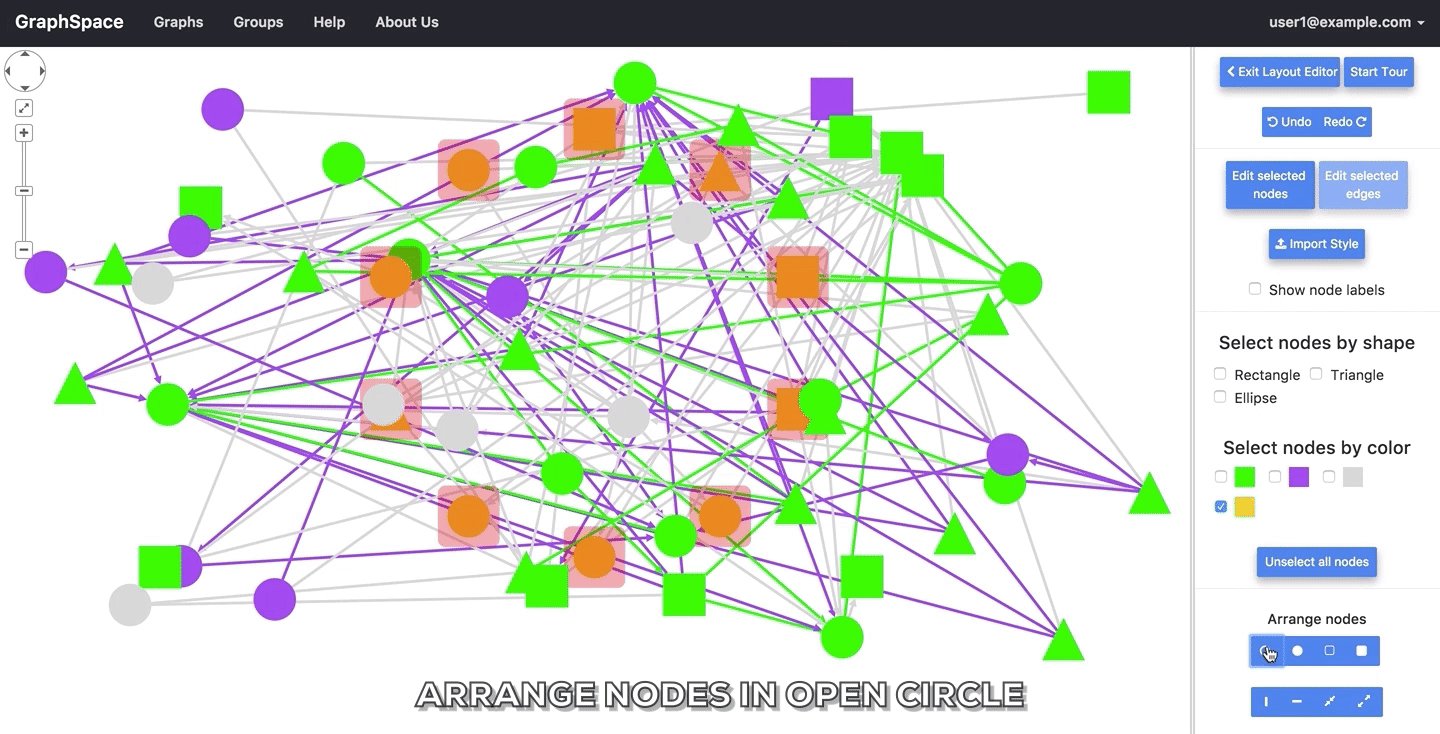
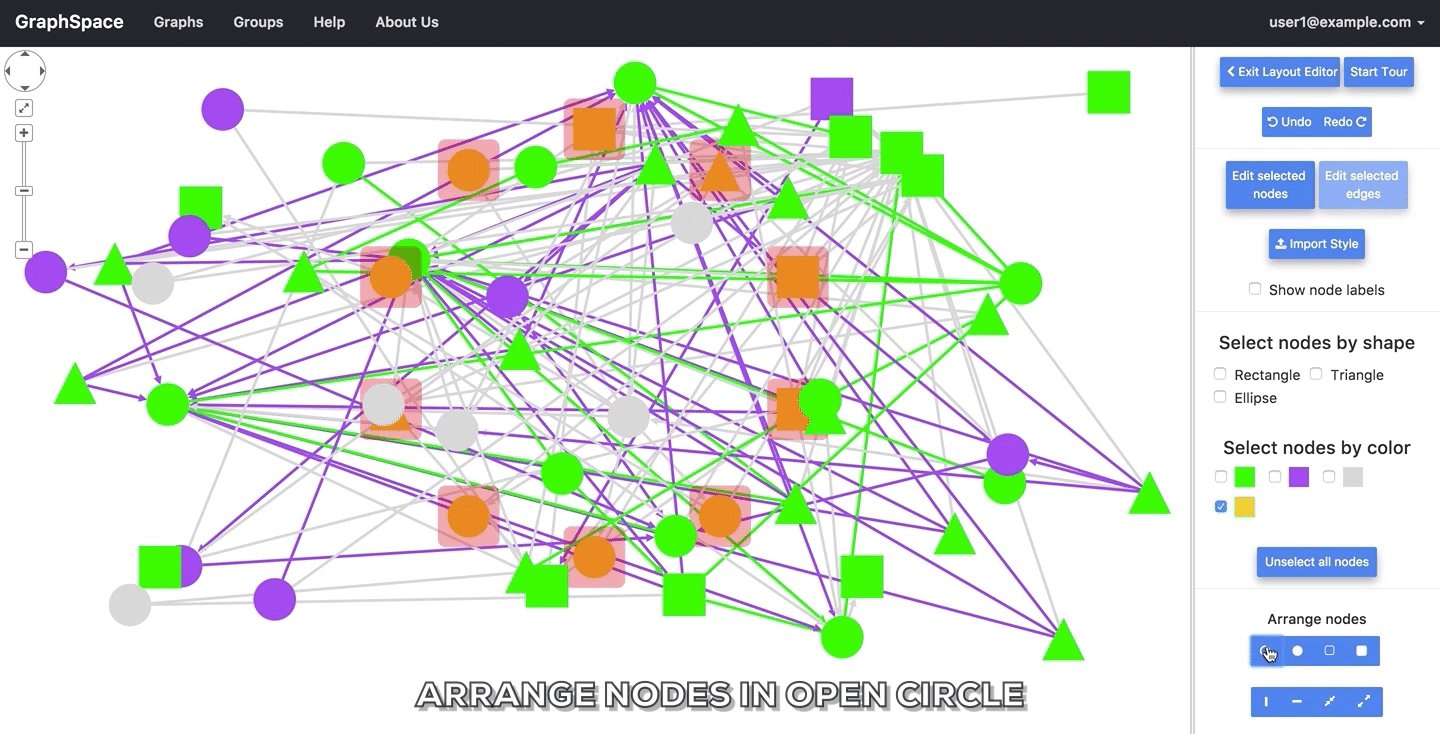
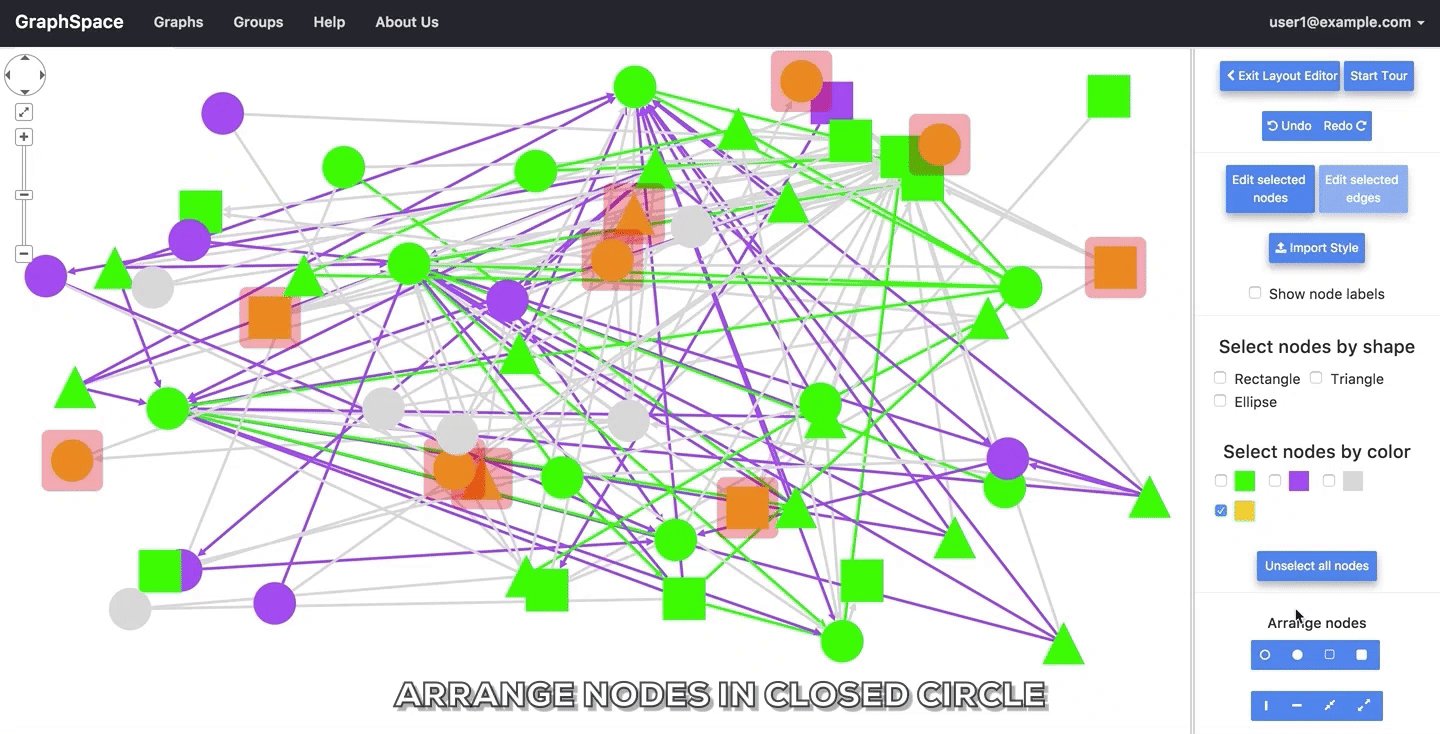
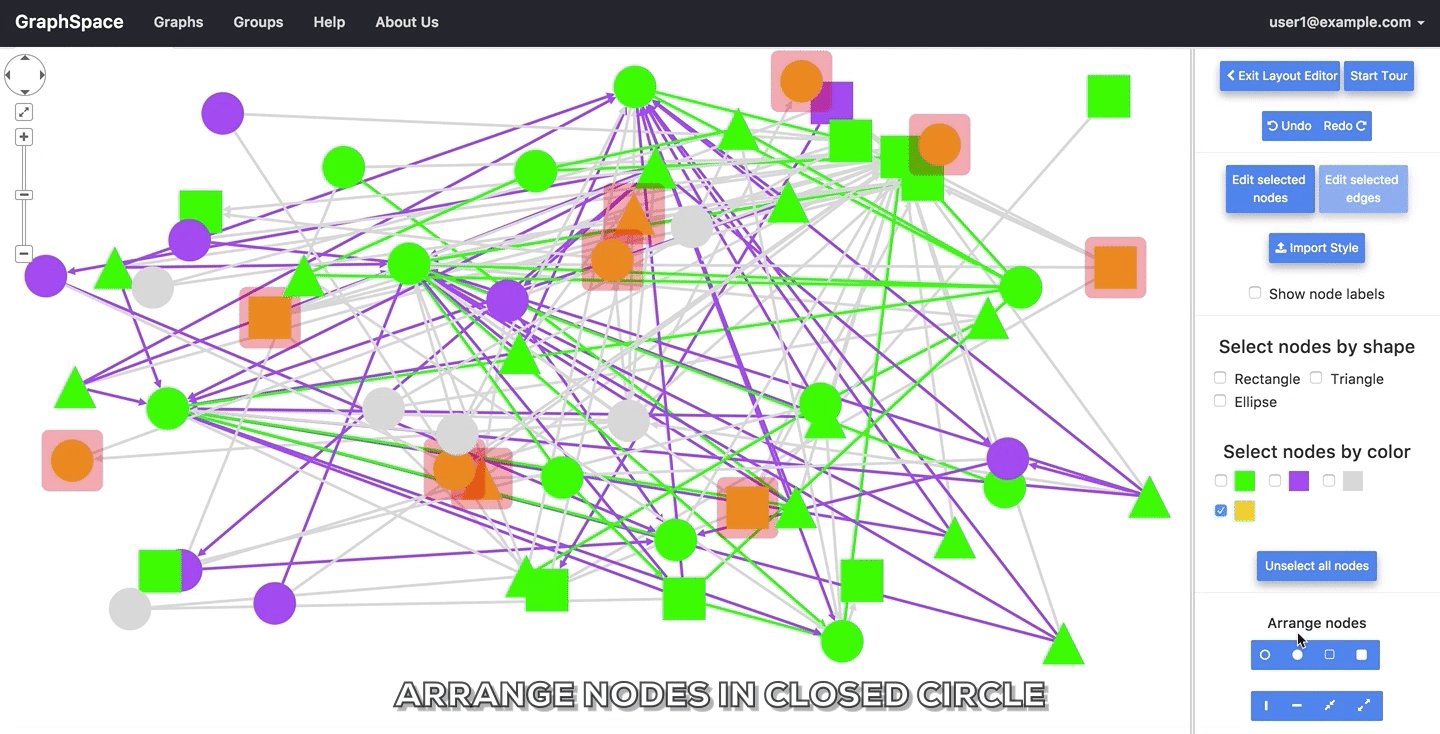
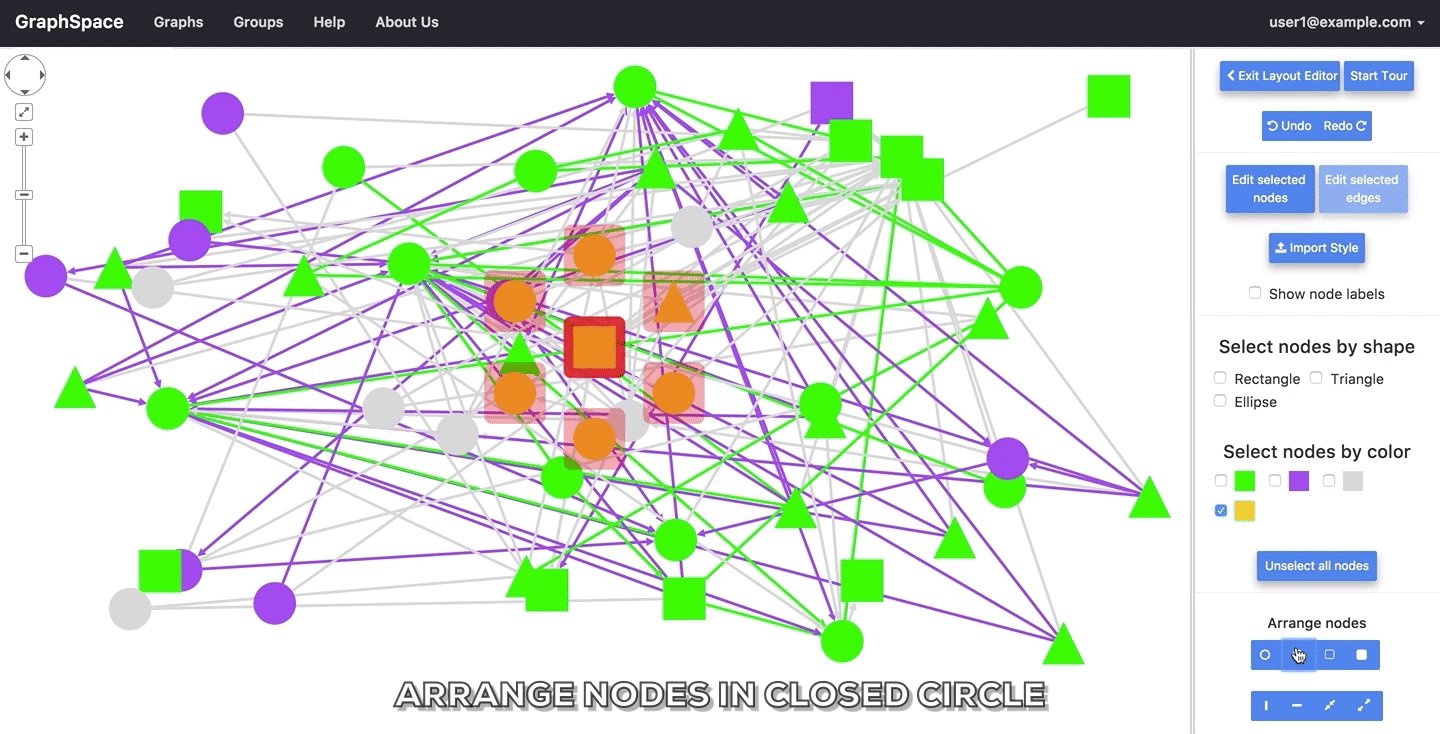
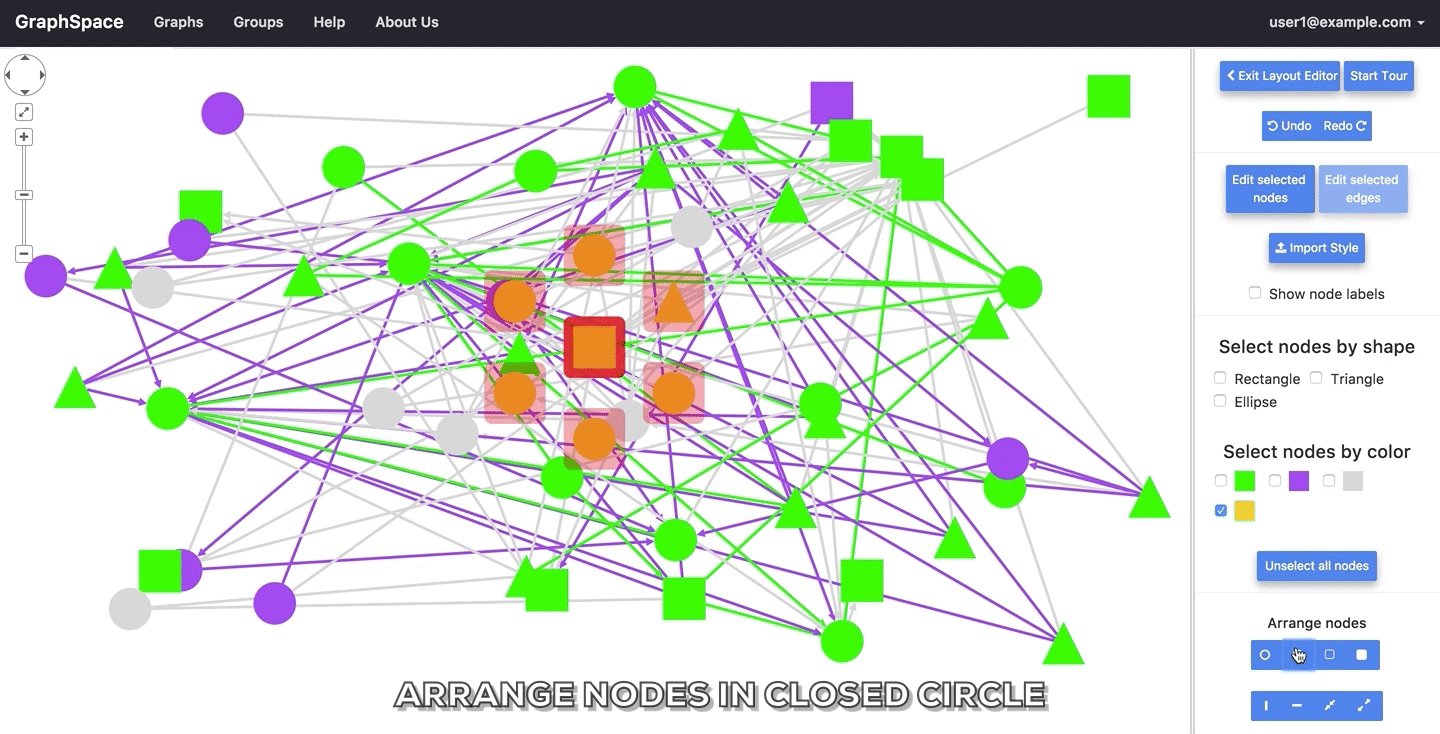
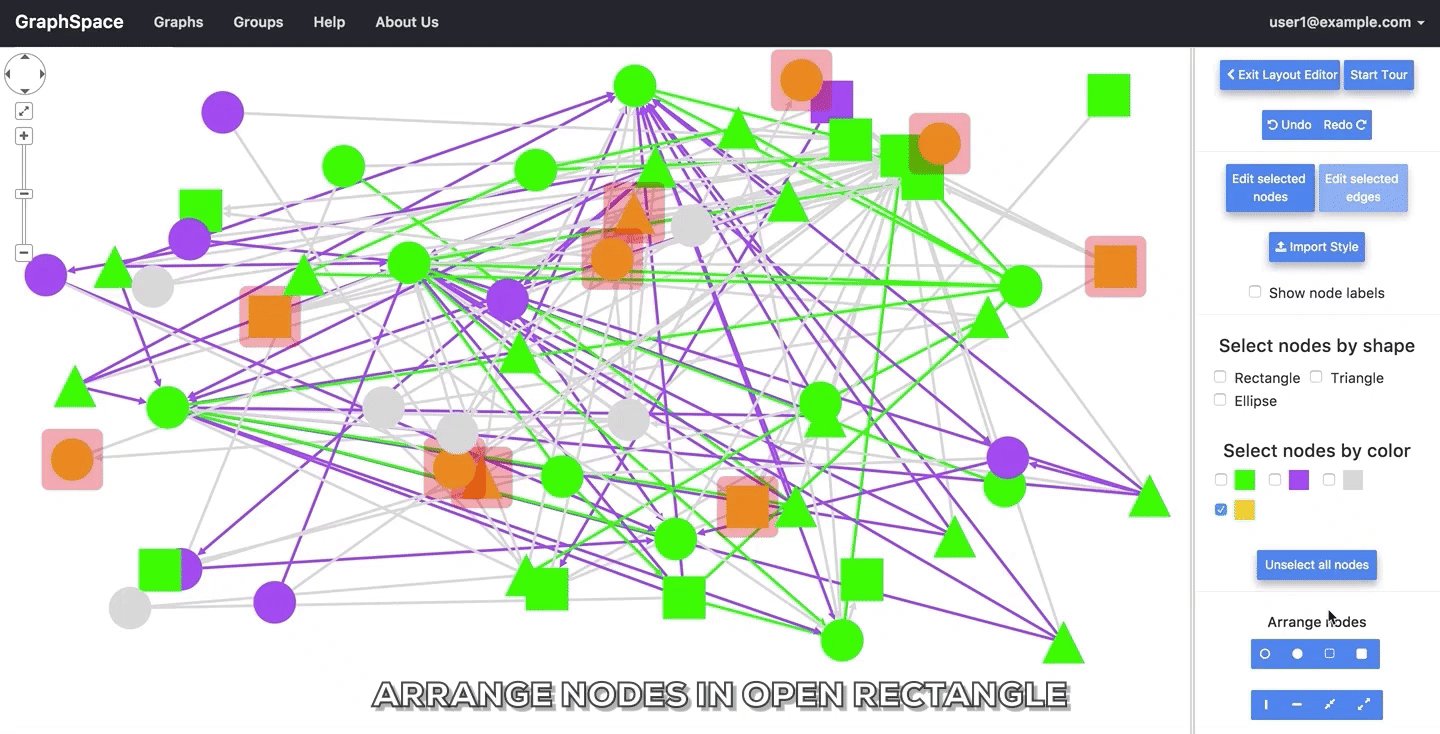
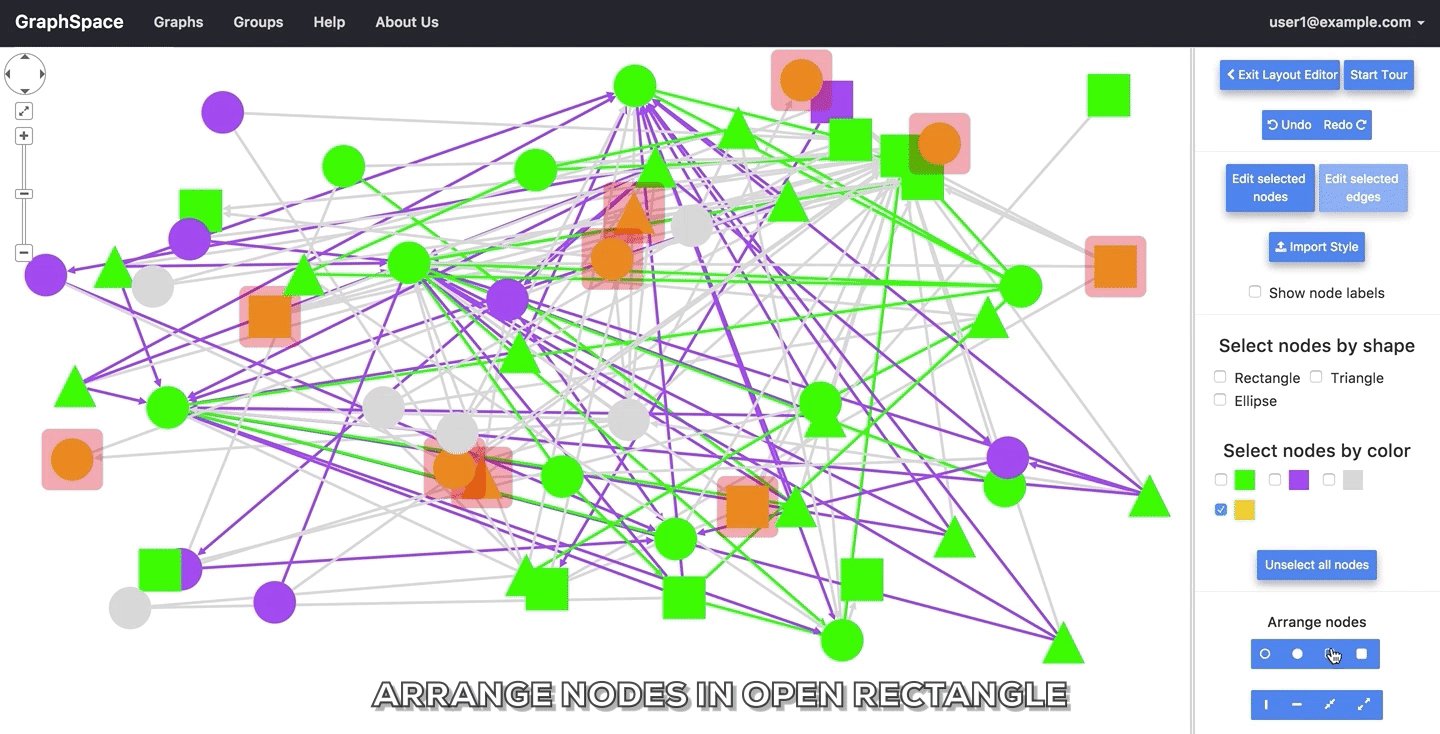
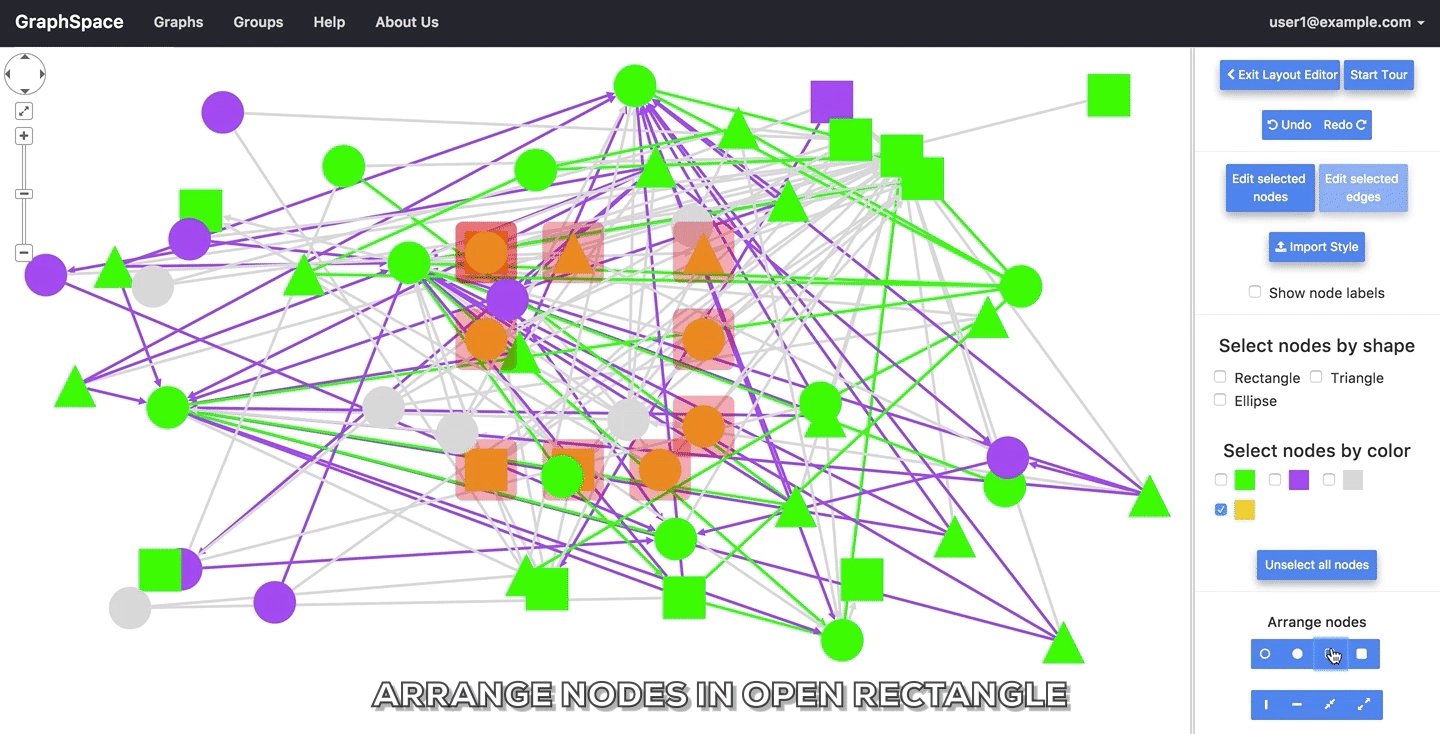
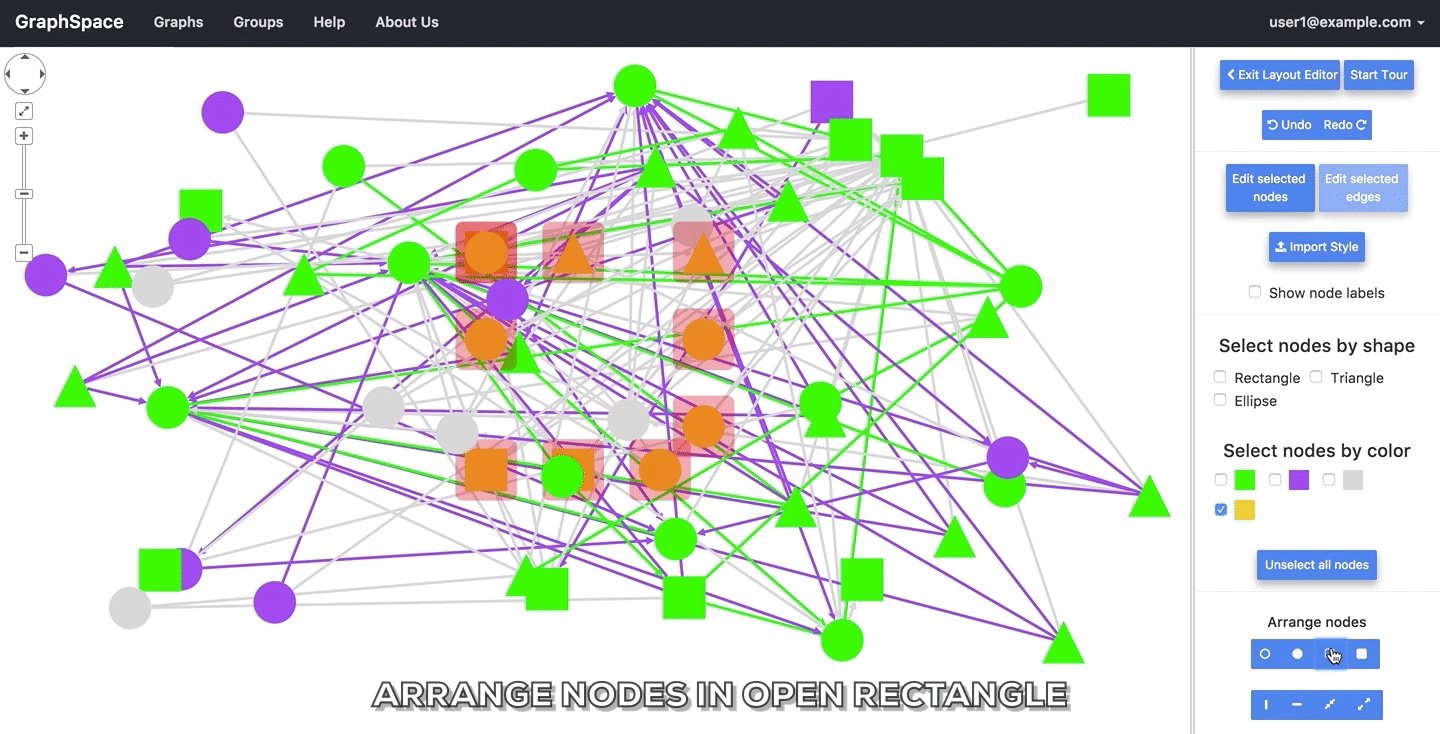
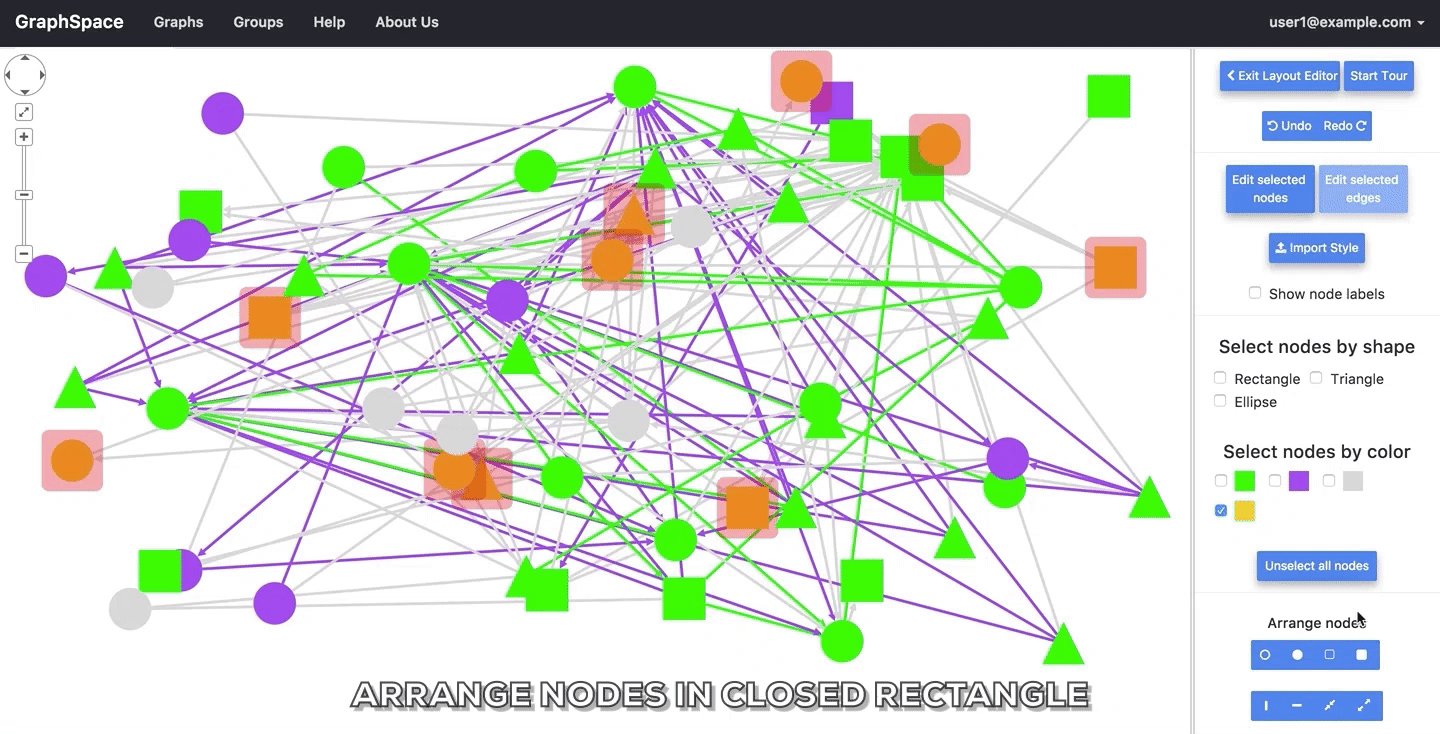
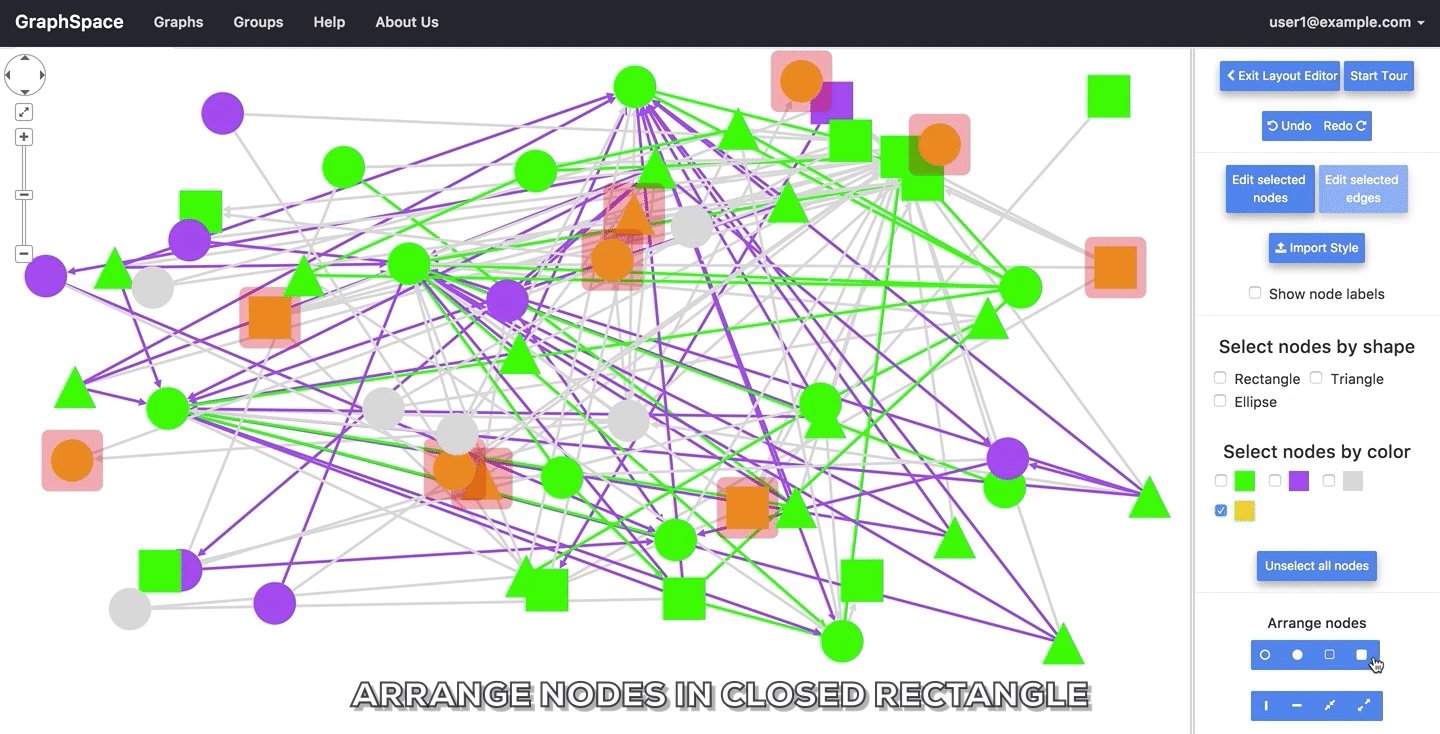
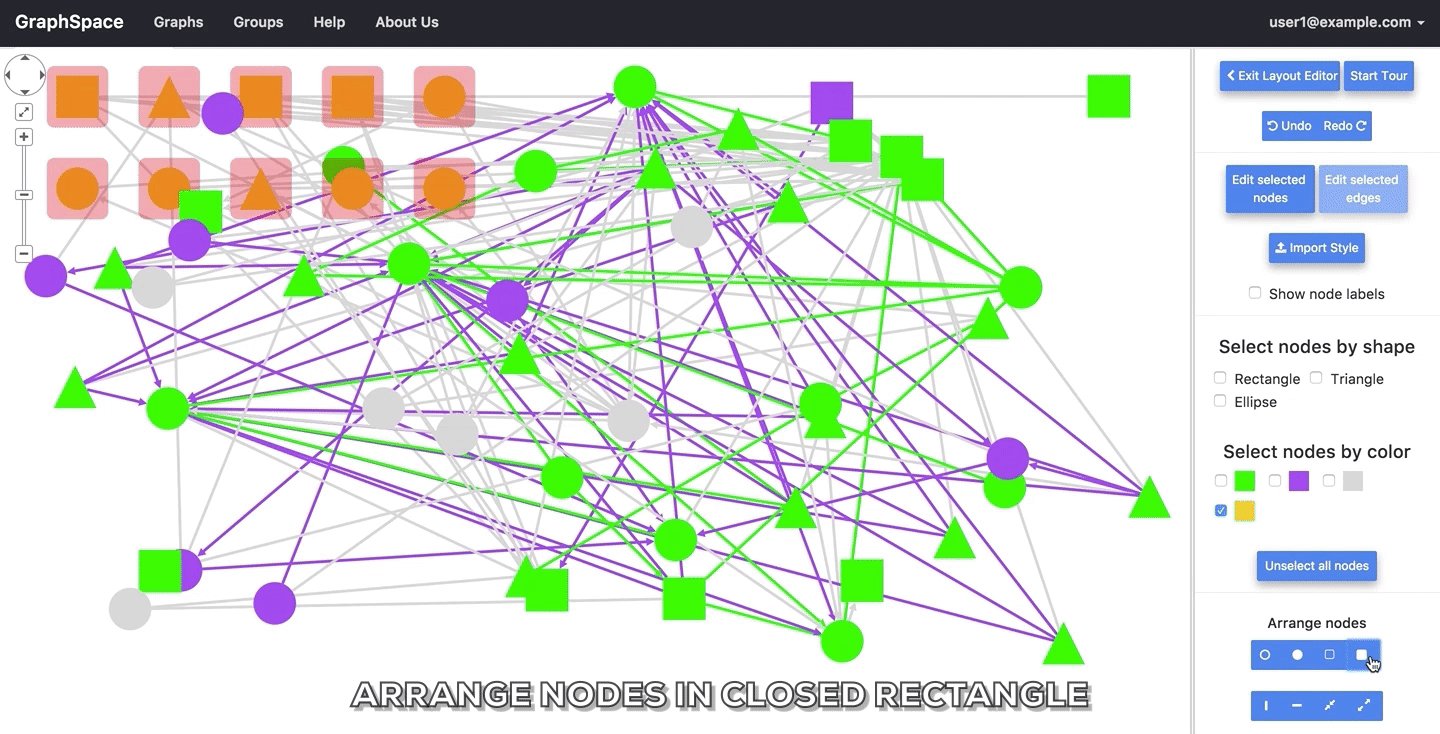
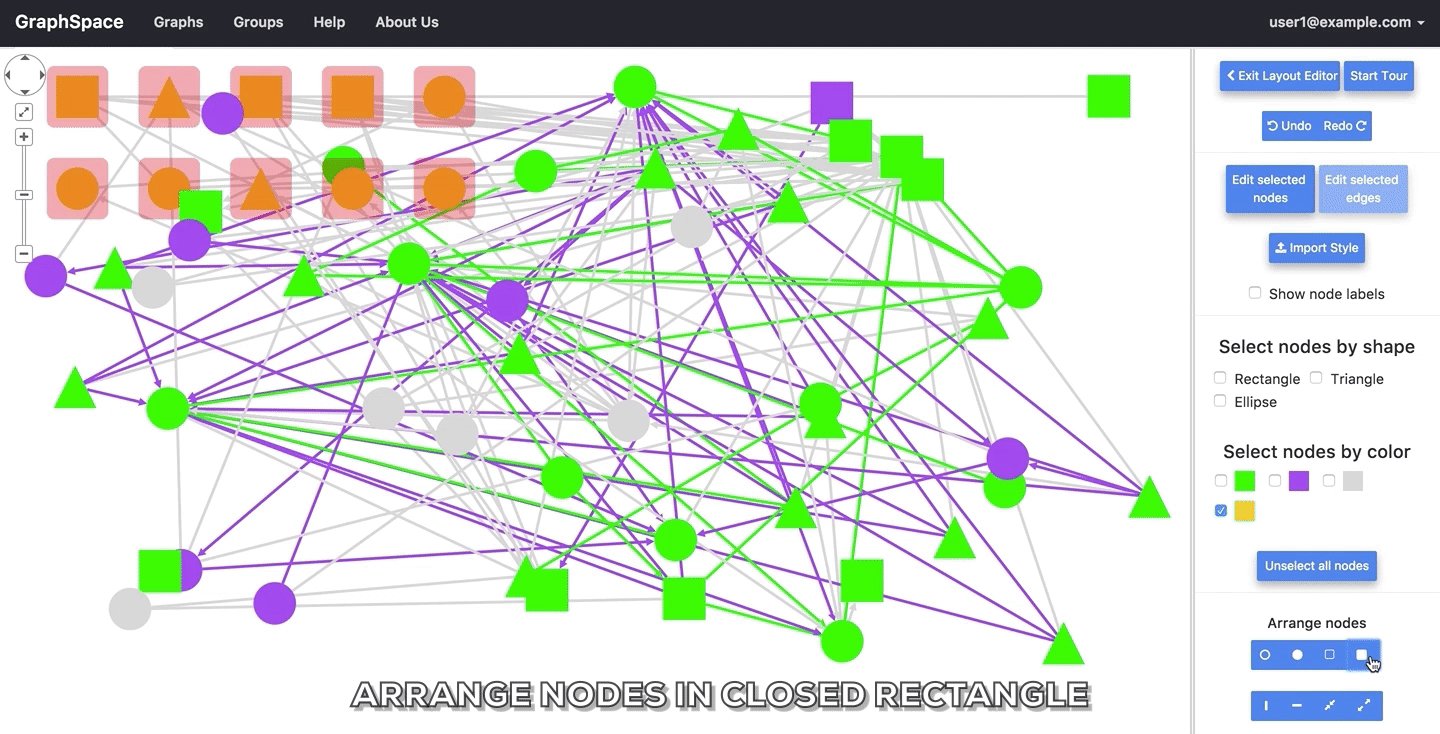
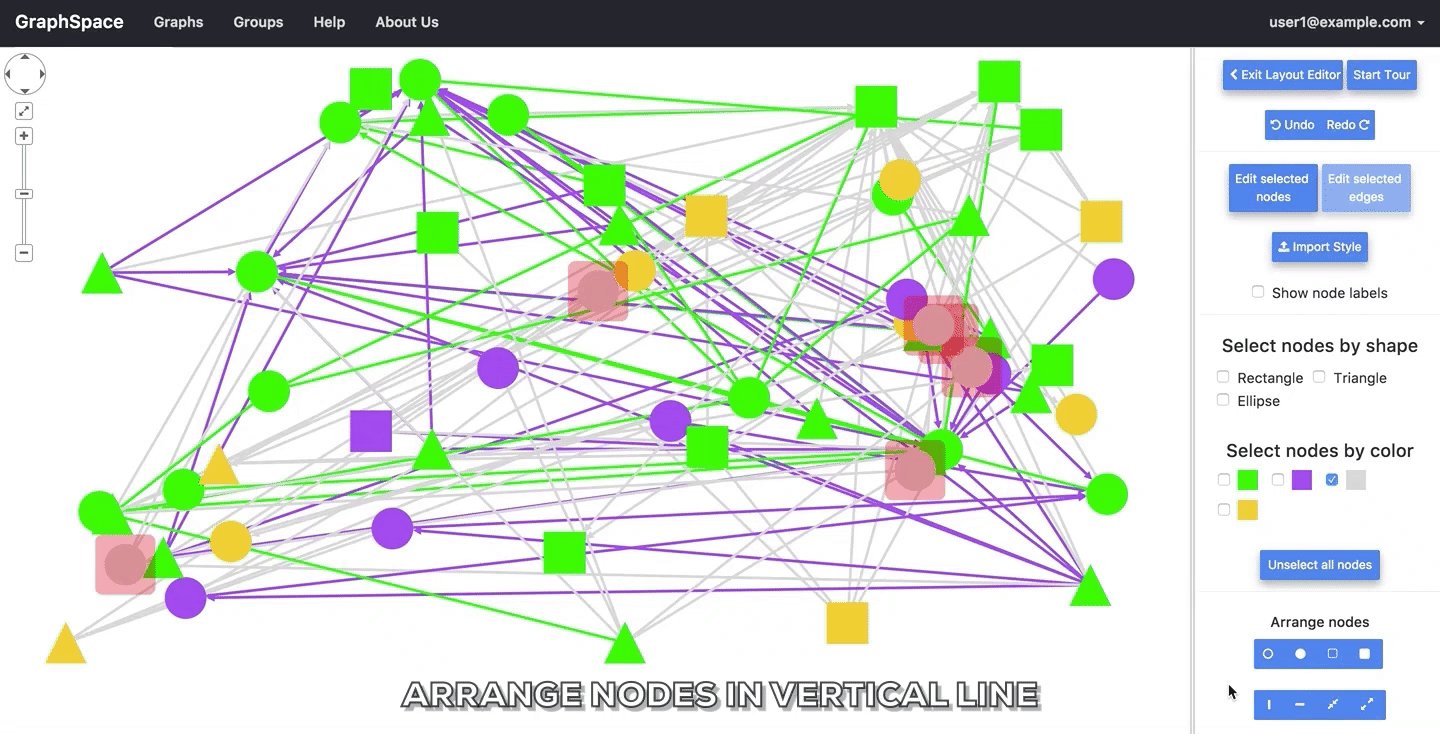
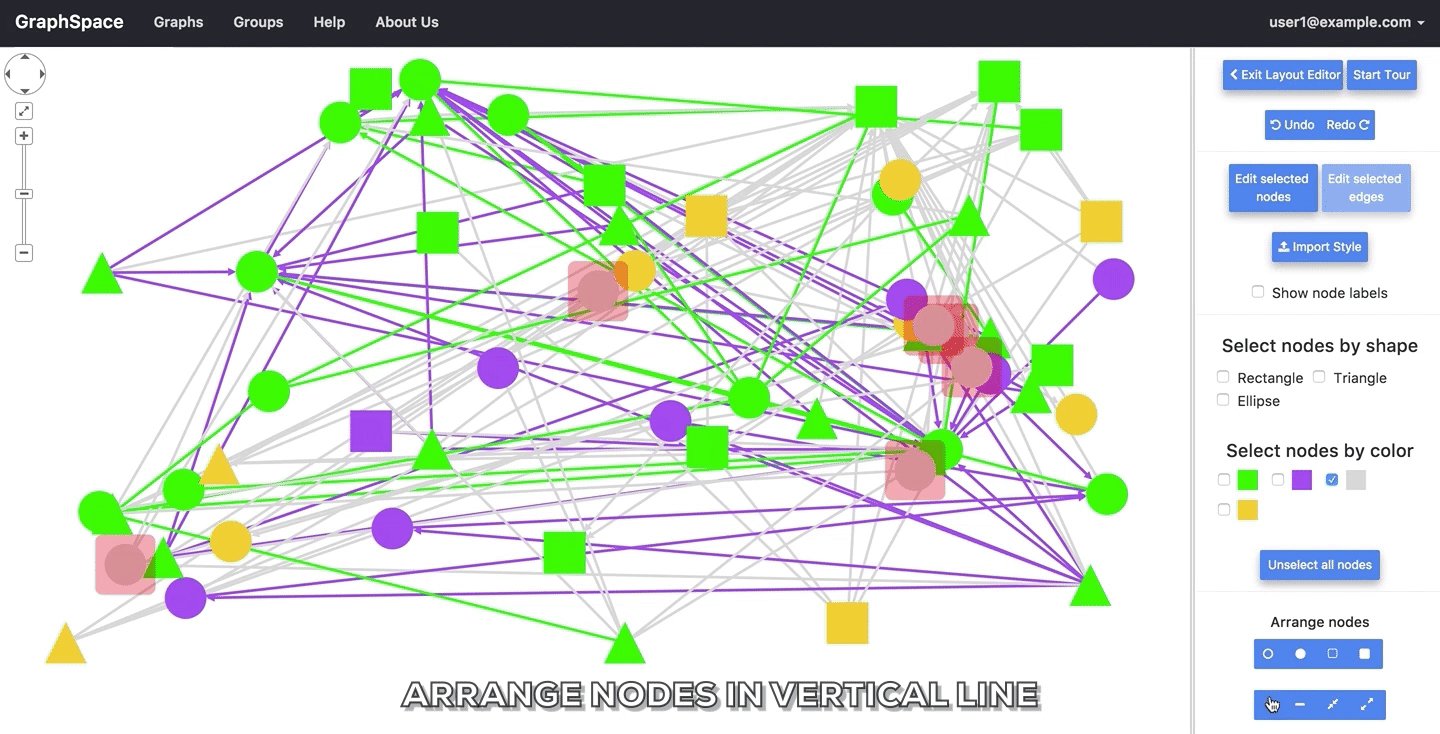
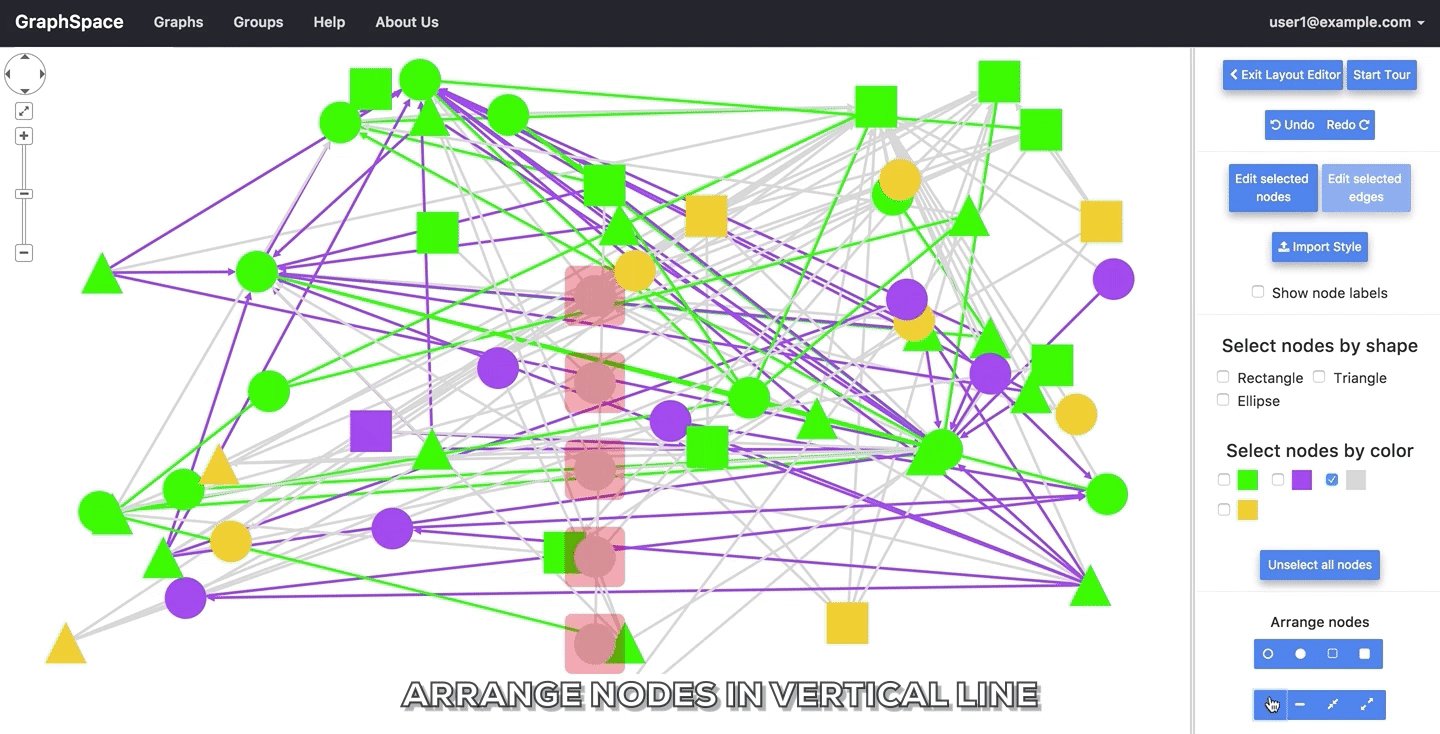
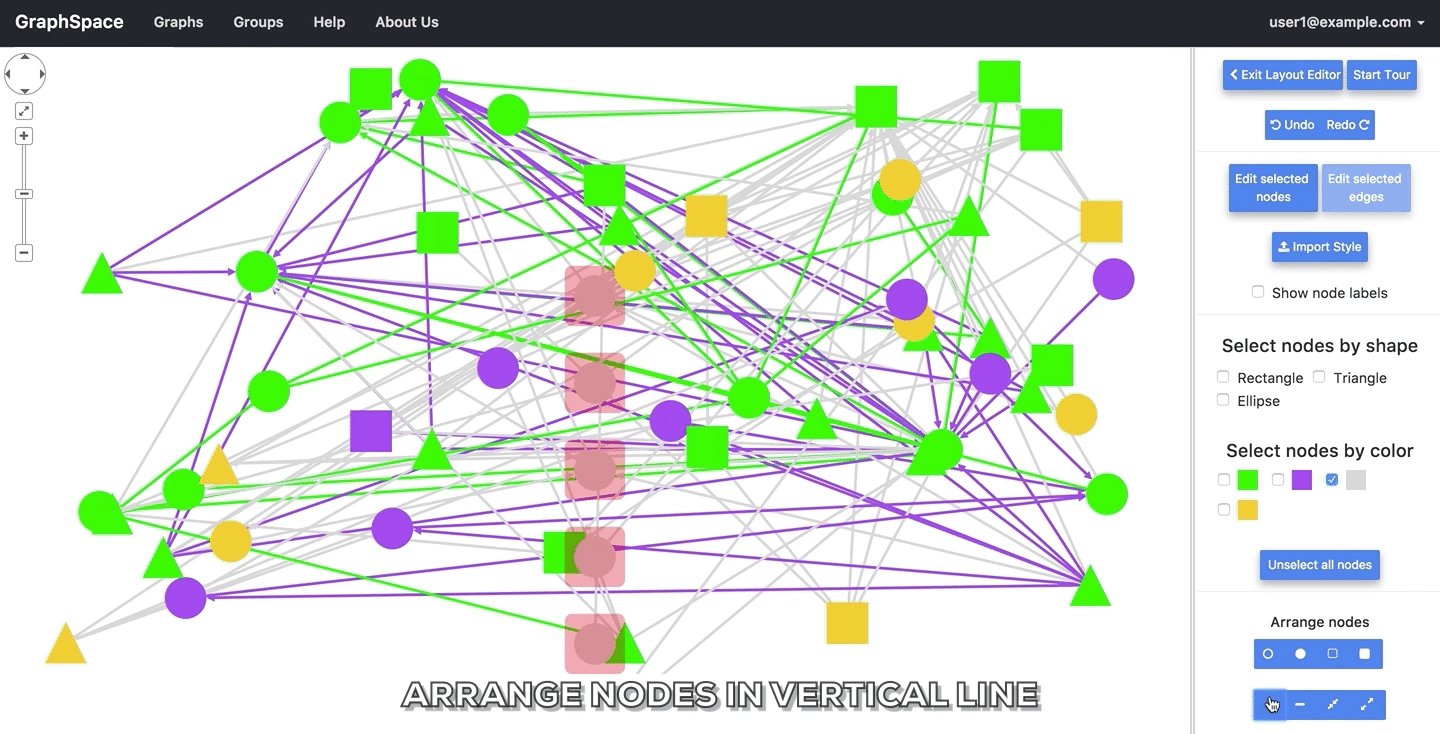
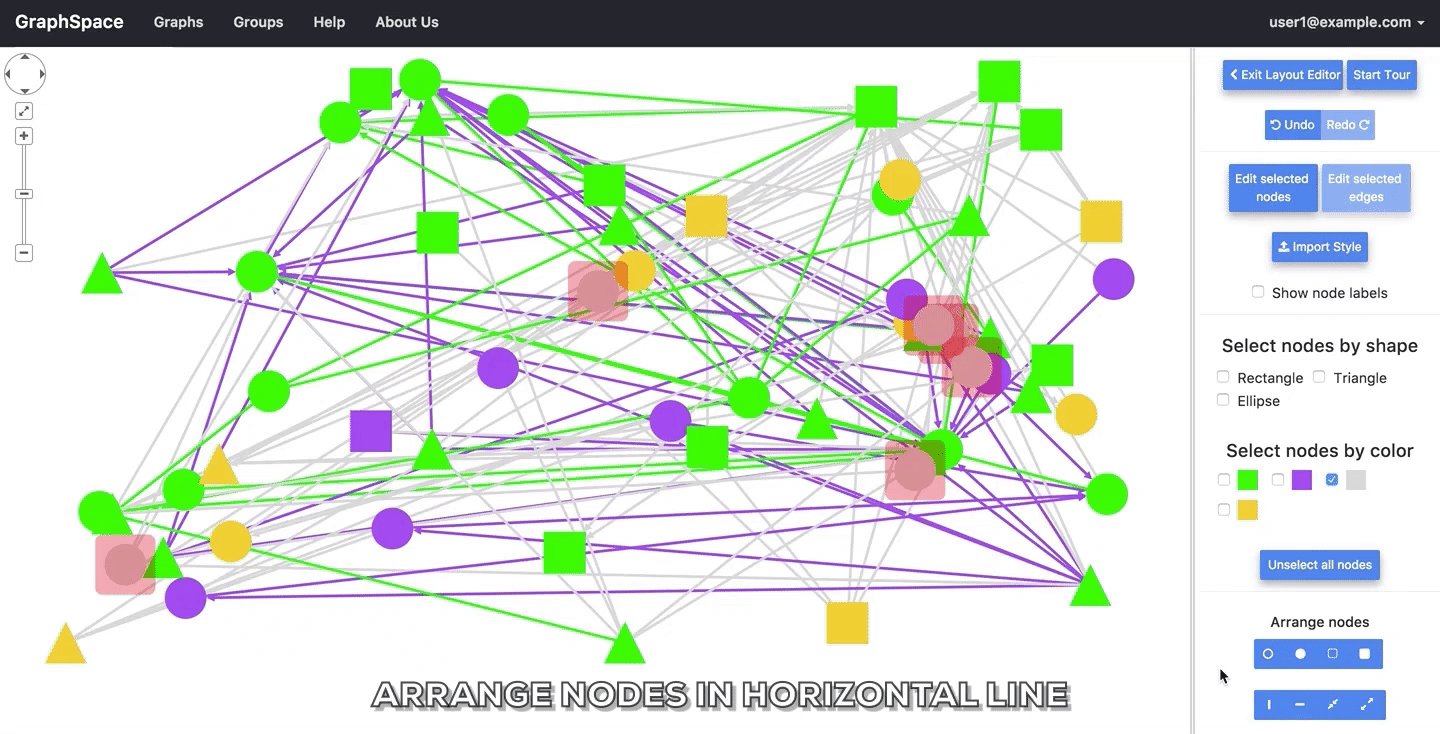
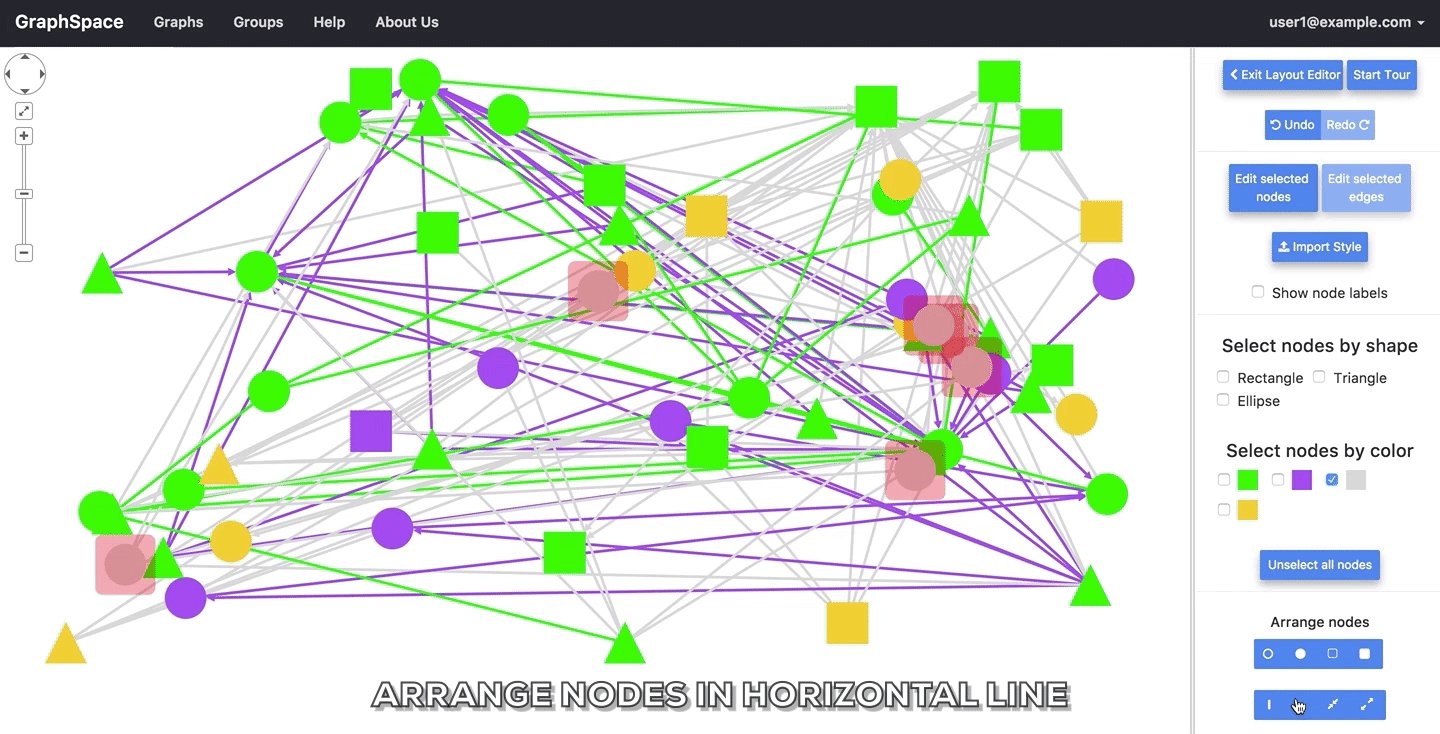
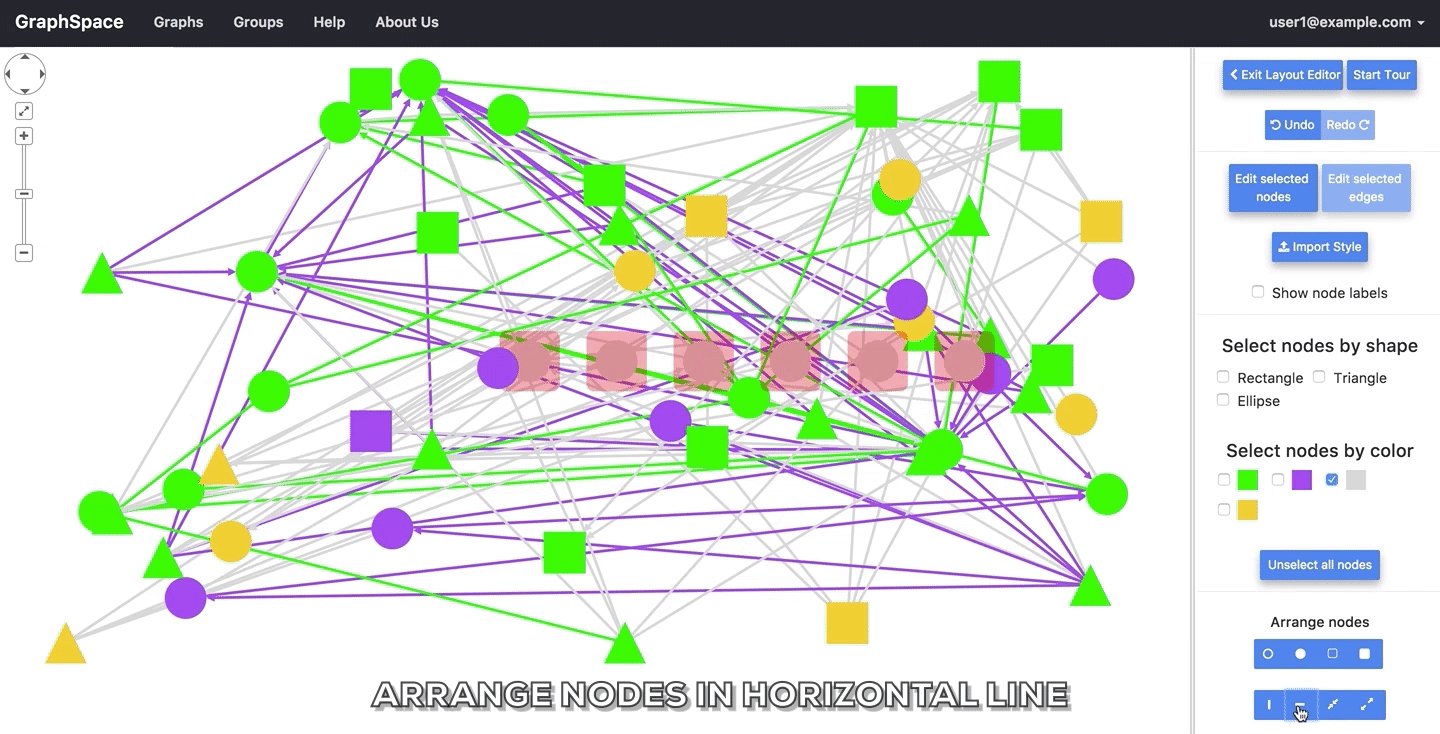
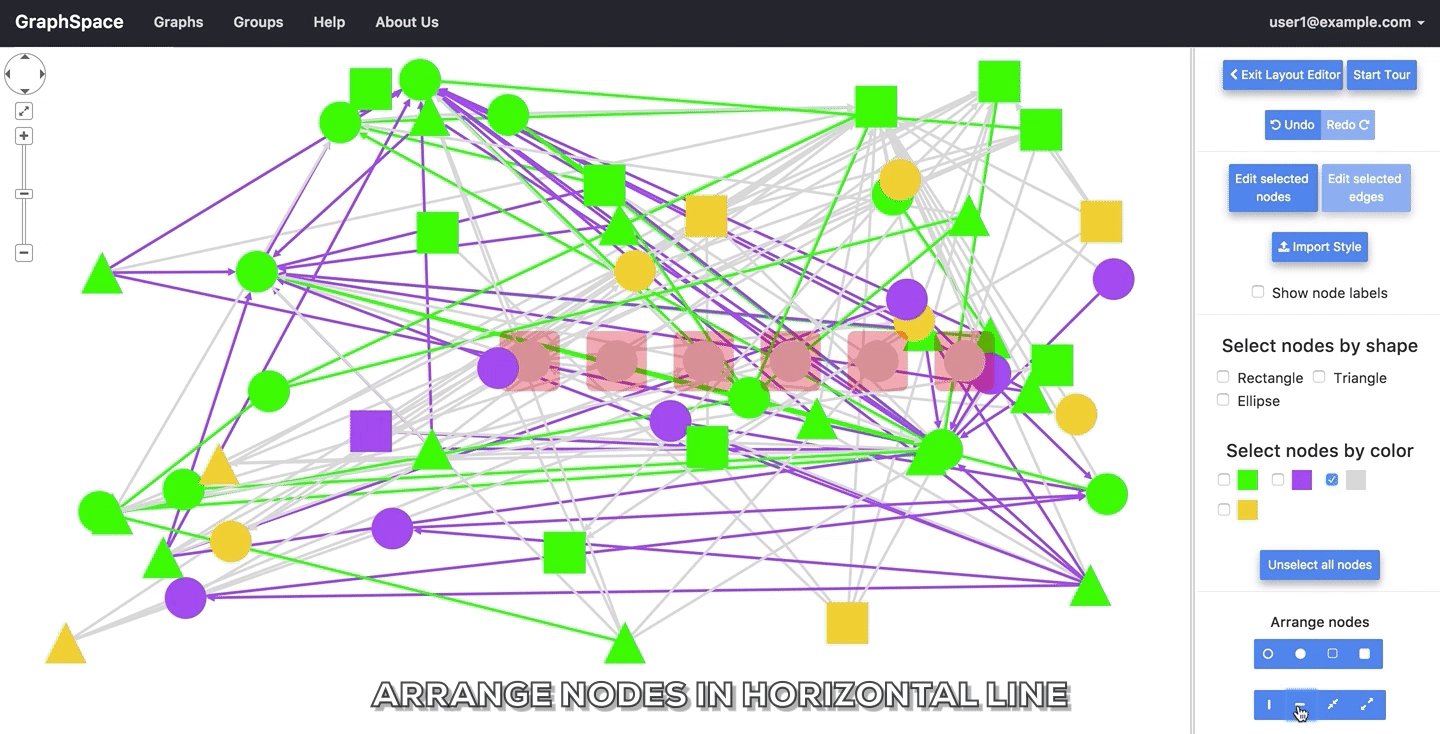
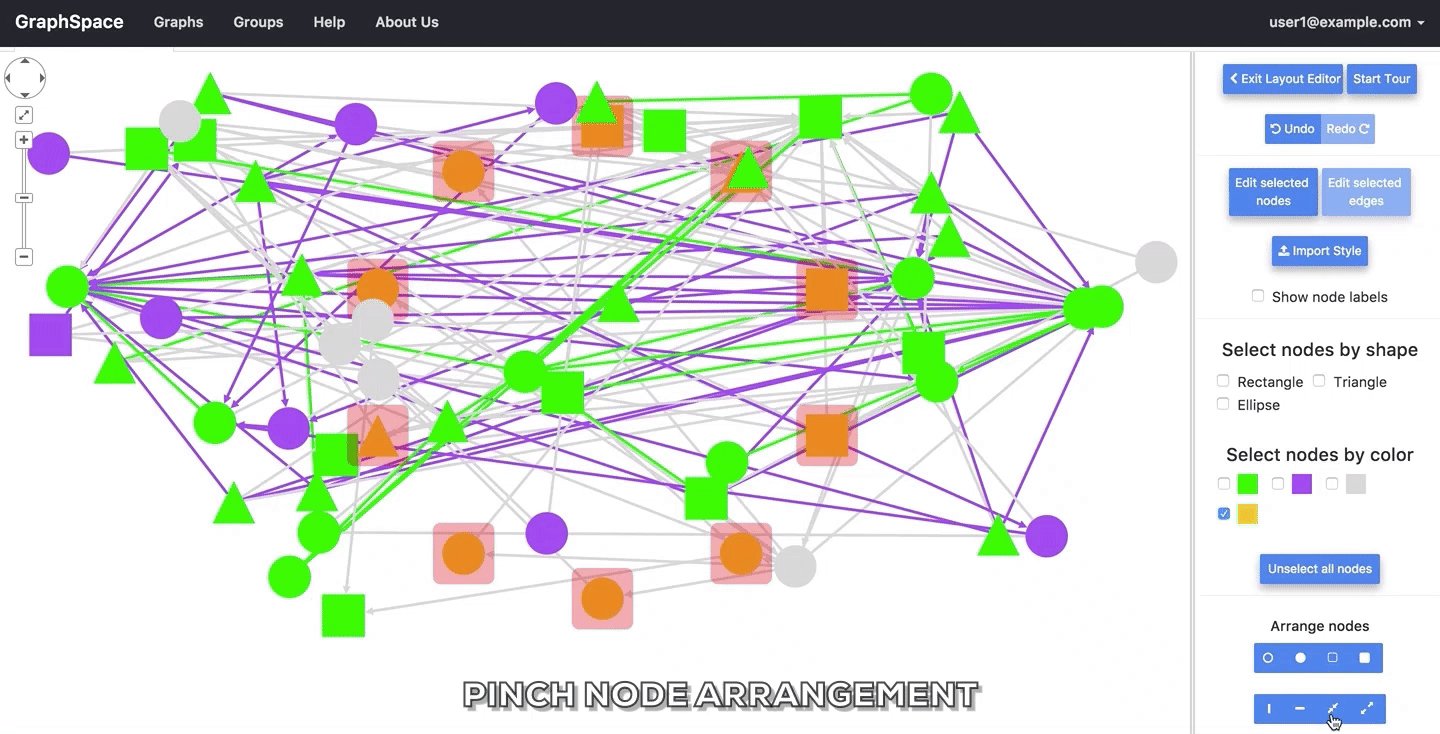
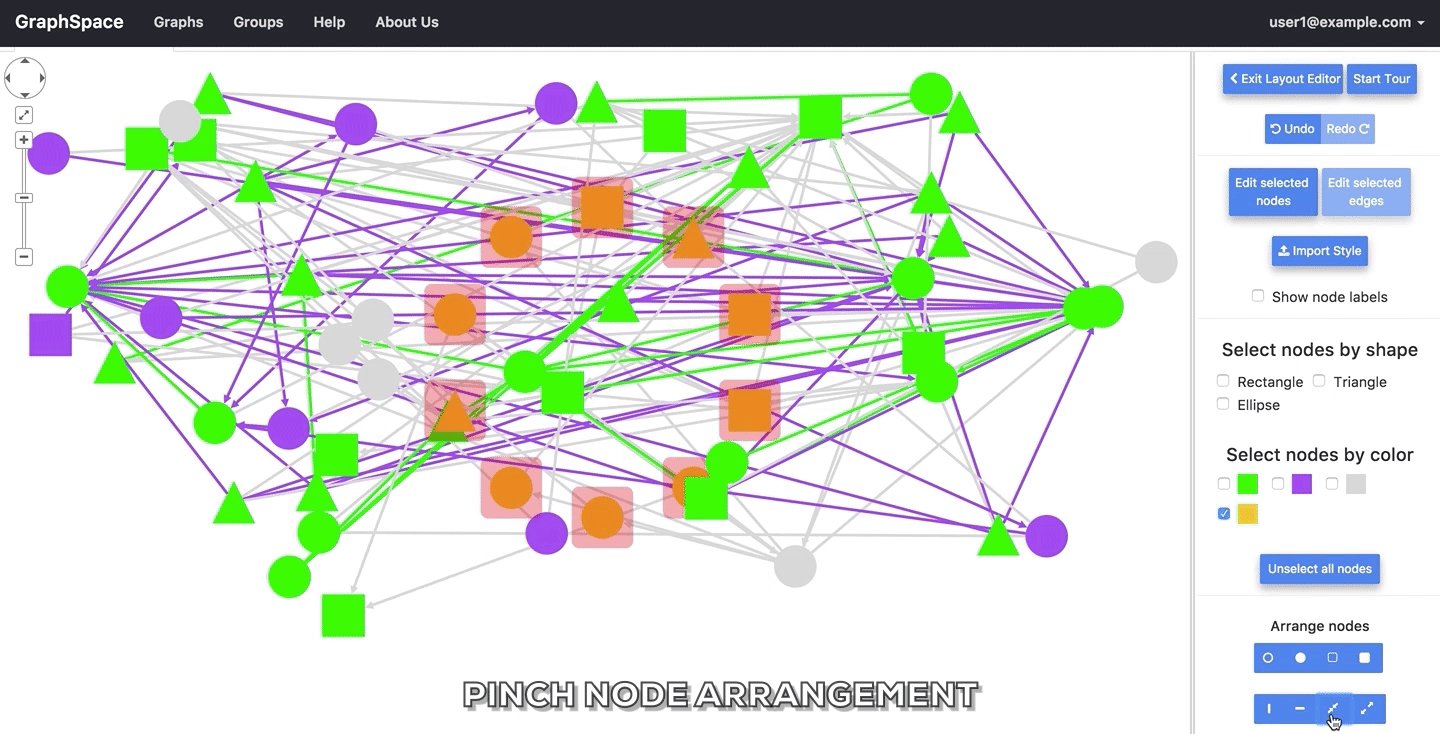
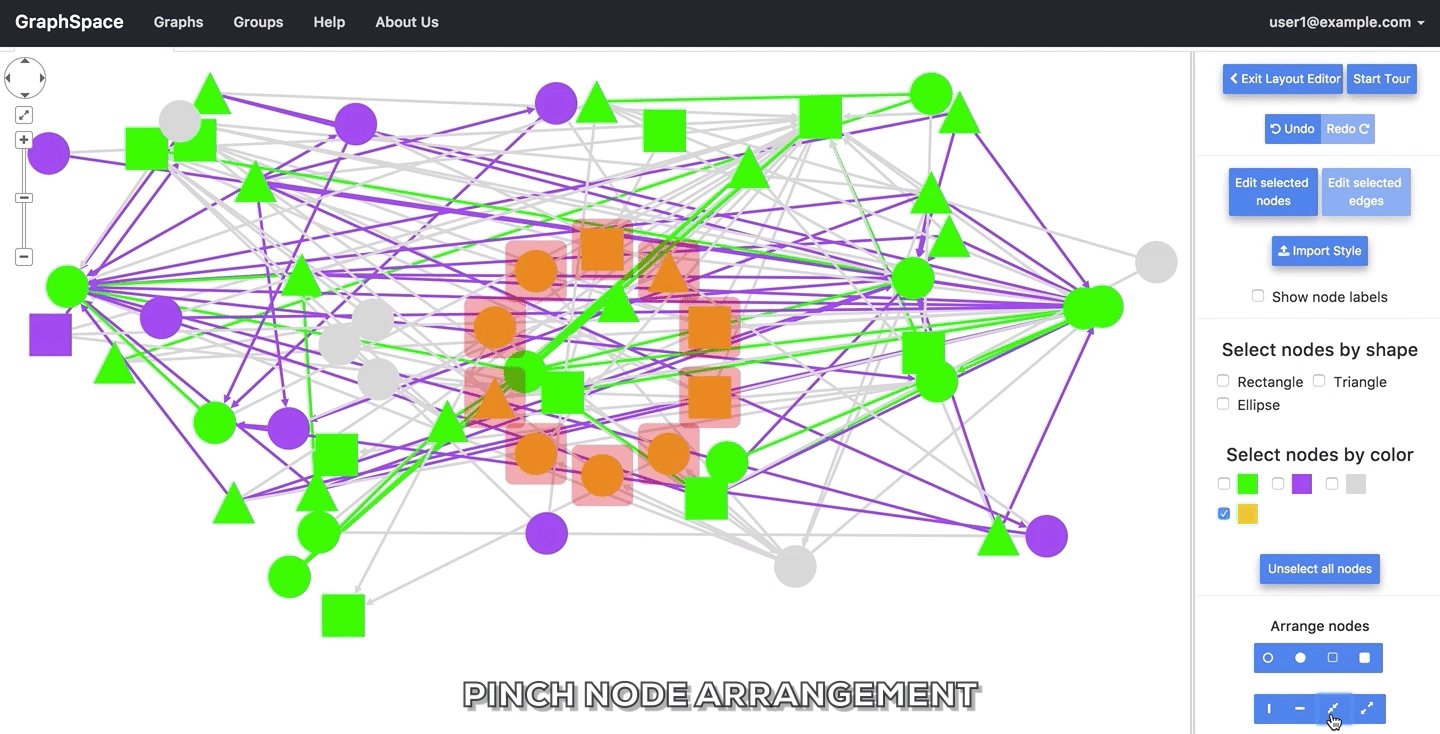
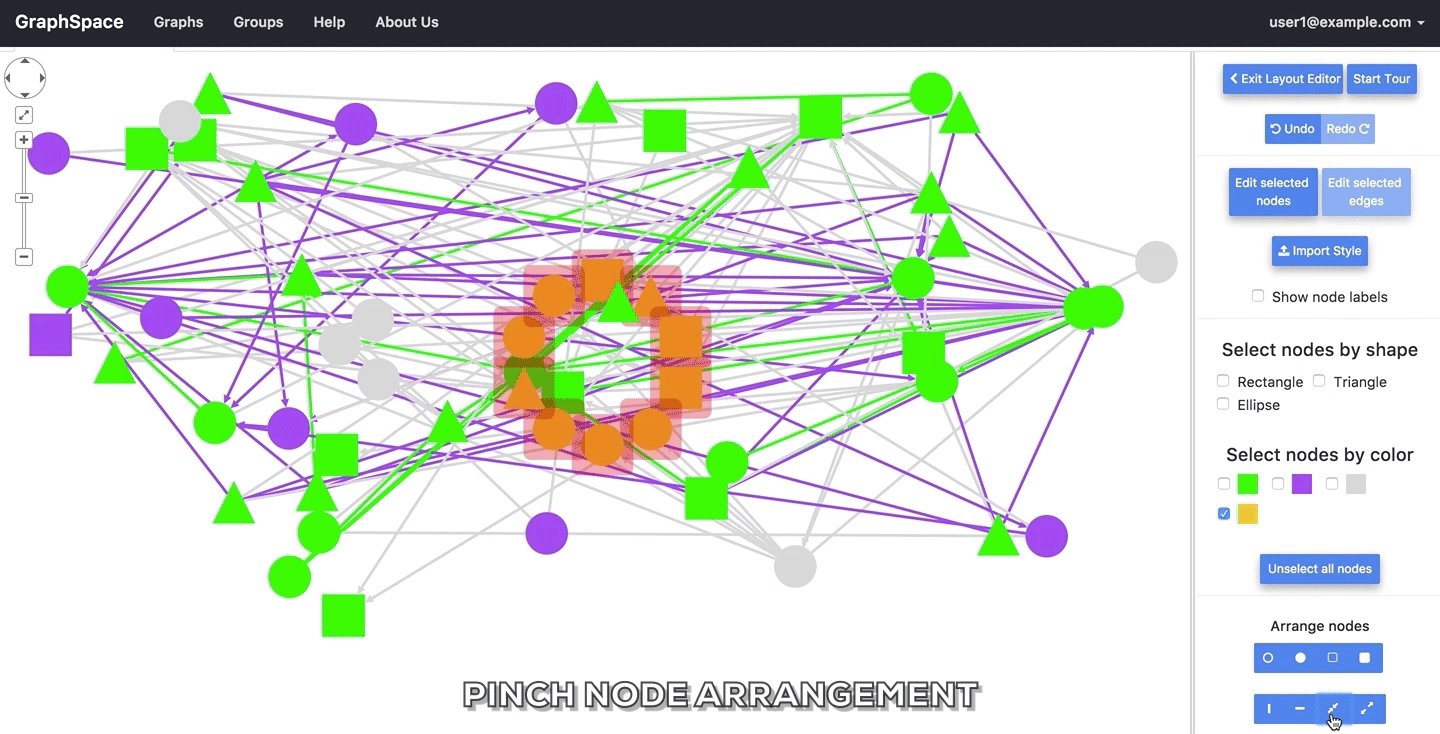
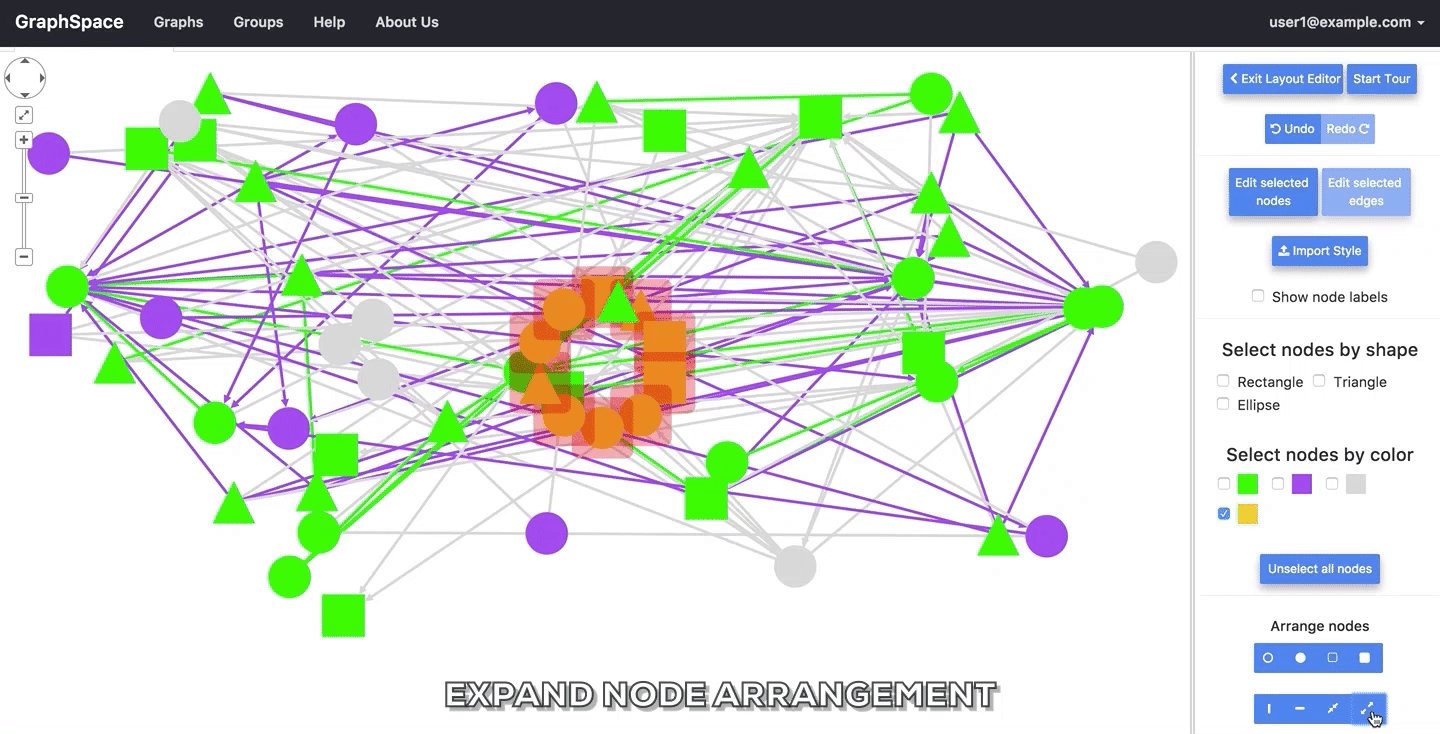
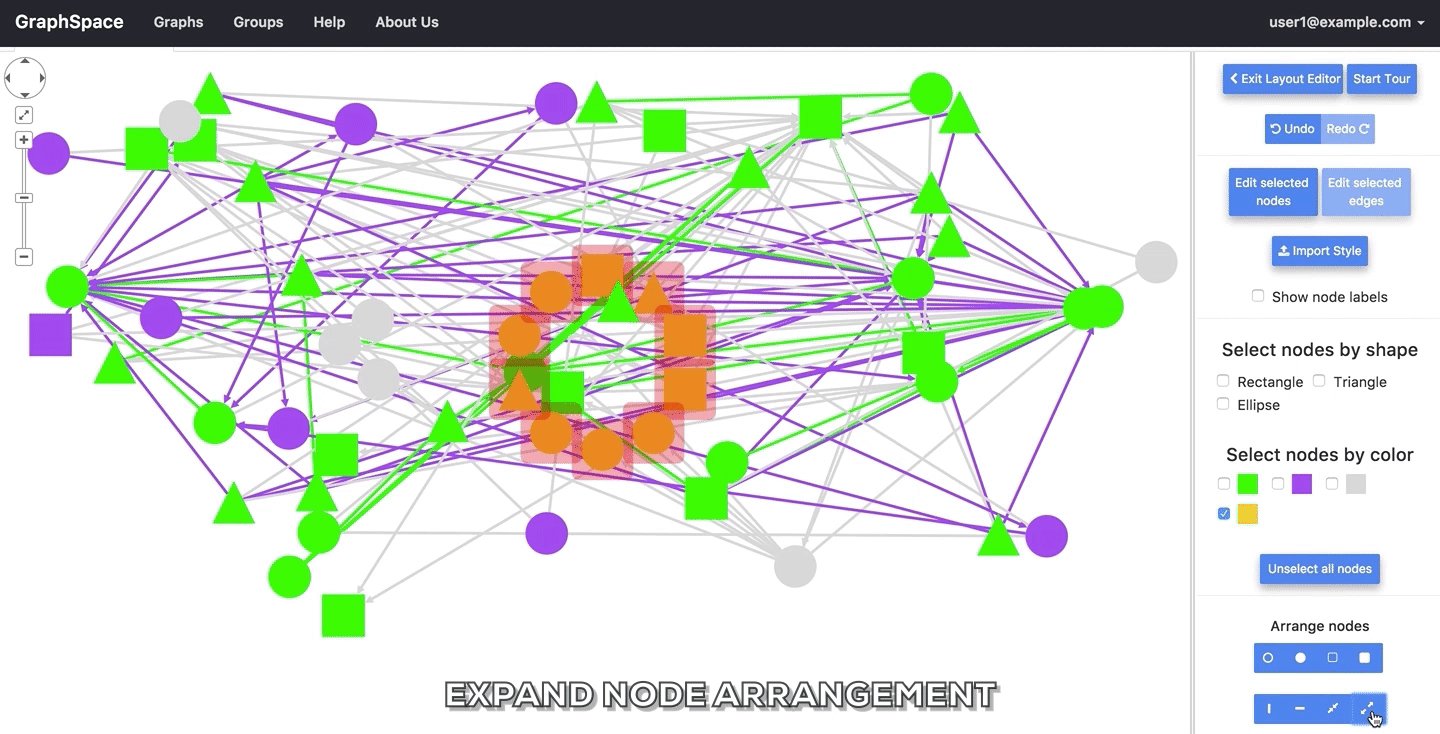
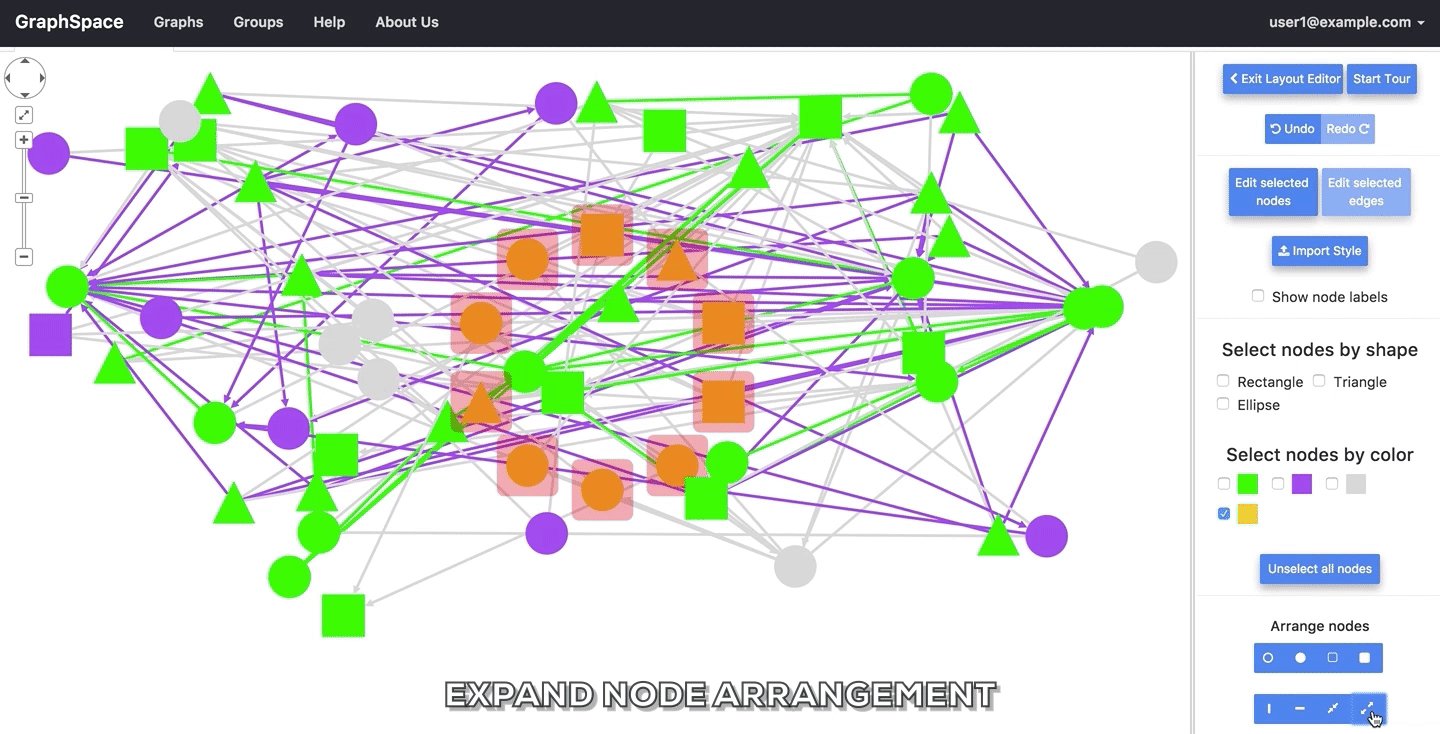
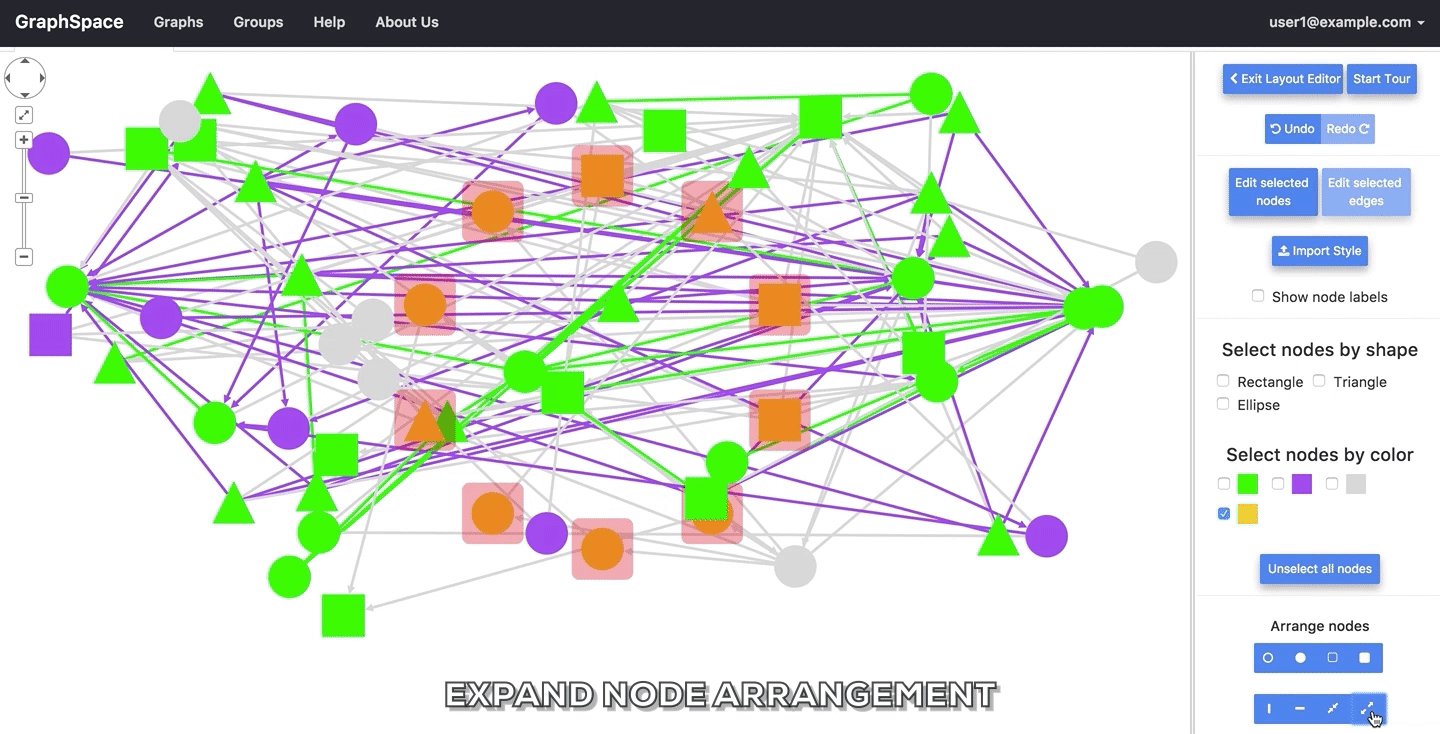
8.9. Arrange nodes¶
The Arrange nodes section allows a user to arrange all selected nodes into regions of different shapes. The following animation shows the arrangements of selected nodes that users may construct by clicking different buttons in this section.

|

|

|

|

|

|

|

|